【終了レポート】MSM MOSA Software Meeting 2022 at 渋谷 & オンライン
Appleプラットフォームの未来展望と最新技術の共有
オンライン・レポート(11/26)
成熟したiPhoneもDynamic Islandによって新たなUIの可能性をユーザーや開発者にもたらしました。 Apple SiliconもM2をベースとしたMacBookが好評で、この秋にも新しいM2ベースのハードウェアが登場すると予想されています。 Apple WatchはUltraの登場で利用シーンがさらに拡大され、名実ともにスマートウォッチの代表格となりました。
そこで今年のMSM2022は、新しいAppleプラットフォームの将来展望や最新技術を参加者全員で共有しました。その可能性や未来を予測しながら意見交換し、参加者の皆さまとAppleの話題で盛り上がることができました。 また、昨年同様リモートでの参加も行い、オンラインを通しての質問や感想を多数いただくことができました。
参加者のみなさまと運営スタッフの協力で、無事、開催することができました。
たくさんのご参加を心よりお礼申し上げます。
今回参加されなかった皆様も、どうぞレポートでお楽しみください。
今後もイベントの開催を計画しています。次の機会には、ぜひご参加ください。
キーノート:モバイルデバイスの新機軸など、この秋のAppleの発表内容が示唆する方向性
大谷 和利 さん
テクノロジーライターの大谷さんからは、この秋に発表、発売された製品の特徴やスペックから今後Appleの目指す方向性を考えるお話でした。
「これからのiPhoneがどのように進化するのか」という興味深い内容から始まり、iPhone 14、iPhone 14 Proのスペックから来年発売されるであろうiPhone 15のあるべき姿も熱く語られました。
特にiPhone 14 Proのみ採用されたDynamic Islandsは、すでにAndroidでもアプリによって模倣されていることに、会場では笑いに包まれました。
従来のLightningケーブルについてもお話があり、今後はUSB-Cが採用される公算が高いことや、参加者へのアンケート取って実際に利用割合を知ることができ面白かったです(MagSafeより圧倒的にLightningケーブルが使われていました)。
その他衝突検出、衛星によるSOS通信、Apple Watch Ultra、iPad 第10世代、Freeformアプリなどさまざまなトピックに言及され、来年の製品戦略を予測しながら終始興味深い内容で参加者は興味津々でした。
1. エンジョイ!WWDCサンプルコード
いけだじゅんじ さん
いけだじゅんじさんからは、今年のWWDCで発表されたサンプルコードの中から、注目すべき技術を利用した6つのサンプルコードをデモを交えてご紹介いただきました。
いずれもiPad Swift Playgroundsで動かすことができるので簡単に最新技術を体験でき、参加者全員に事前配布されていたので満足度の高いセッション内容でした。
始めに人間の動きをiPhone/iPadのカメラで検出し、あらかじめ設定した動きと一致した回数をカウントするサンプルコードを紹介いただきました。
人の動きをオンデバイスの機械学習で判定するデモにとても驚かされました。特に応答性が高く感じられ、iPadの性能向上を強く感じました。
次にiPhone/iPadのマイクから入力された音を機械学習で判定するサンプルコードが紹介されました。
300種類の音を判別し、リアルタイムで判定結果が画面に表示されるデモはとても面白かったですし、アプリのアイデアも参加者から多く寄せられました。
その他顔の各パーツを自動検出するサンプルコードや、グラフをVoice Overで読み上げるサンプルコードなどいずれも興味深い内容で、参加者がデモに釘付けになっているのが印象的でした。
2. 結局SwiftUIとはなんなのか?
中野 洋一 さん
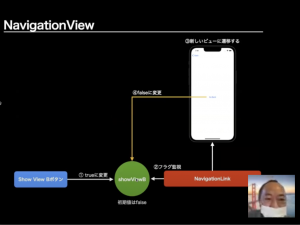
合同会社Dream Growの中野さんからは、初めてSwiftUIに取り組まれる方への簡単な紹介と、画面遷移やUIKitとの連携など実践で役立つプログラミング手法が解説されました。
SwiftUIと従来のStoryboardベースにおけるアプリ開発の手法の違い、両者のメリット/デメリットを織り交ぜながらSwiftUIの特徴を理解できる内容でした。
特に階層的な画面遷移を実装できるNavigationViewはiOS 16から非推奨になり、代わりに採用されたNavigationStackはより簡潔に階層的な画面遷移を管理できることがわかり、自分でも使ってみたい気持ちになりました。
最後にこの秋に発売されたiPad Pro M2から採用されたApple Pencilによるホバー機能についてもデモとプログラムでの利用方法が紹介され、将来のmacOSとの融合やその可能性を感じました。
3. mini DEMOsa SwiftUI版カラーピッカー
林 晃 さん
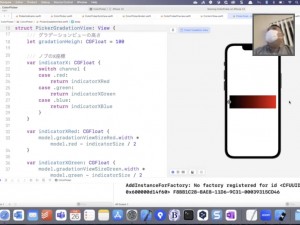
アールケー開発の林 晃さんからは、SwiftUIで利用できるカラーピッカーのプログラムがデモされました。
SwiftUIだけで開発されたとても興味深い内容で、色を設定するというアプリには欠かせない要素をSwiftUIで実装した好例です。
サンプルアプリのデモから始まり、その後に具体的にソースコードの解説があってとても勉強になりました。
特にSwiftUIで難しいとされるビューのサイズを計測するコードは、今後さまざまな場面で役立つと感じました。
どうしてもUIKitに頼りがちになるSwiftUIでのアプリ開発ですが、純粋にSwiftUIでここまで実装できることに少し驚かされました。
詳細は林 晃さんのテックブログをご覧ください。
テックブログ:https://www.techgaku.com/04-calculate-knob-location-creating-color-picker-with-swiftui/
4. mini DEMOsa 自作アプリ「筆談PK」の紹介
神田 坦 さん
神田 坦さんからは自作アプリを2つご紹介いただきました。
まず最初に手話で利用される指文字をiPhone/iPadのカメラで識別し、画面上に文字で表示するアプリが紹介されました。
VisionフレームワークのHand Position Detectionを使われているとのことで、Appleの最新技術を利用した好例だと思いました。
次に聴覚障害のある方とのコミュニケーションツール「筆談PK」をデモいただきました。
iPadの画面にApple Pencilで文章を手書き入力すると、音声に自動変換され読み上げるアプリです。
手書き入力に対して音声入力による文字変換で返事ができるため、手書きと音声のコミュニケーションが成立するという仕組みです。
こちらはすでにiPadアプリとしてApp Storeで無料公開されております。
楽しく有意義な時間を過ごせました。
参加された方はもちろん、今回、残念ながら参加されなかった皆様も、次の機会をどうぞお楽しみに。
MOSA会員
暫定代表
いけだじゅんじ