一般公開「世界のアプリから:大谷和利」
(MOSADeN Onlineでは、掲載日から180日を経過した記事を一般公開しています。)- 第六十回 ユーザーの一人ひとりが将来のより正確な天気予報に貢献できるアプリ(+ハードウェア)(2014/02/28:掲載)
- 第五十九回 タブレットでの利用を前提にゼロから発想されたWebブラウザ(2013/12/31:掲載)
- 第五十八回 未来のあるフレームに向かって動きが収束していくような動画を作れるアプリ(2013/10/31:掲載)
- 第五十七回 誰でも鼻歌感覚で演奏できる新発想楽器アプリ(2013/08/31:掲載)
- 第五十六回 現実に身体を動かさなくては得点できないゲーム(2013/06/30:掲載)
- 第五十五回 医学教育用の3Dイメージビューワー(2013/04/30:掲載)
- 第五十四回 ケンブリッジ大学の無料英語学習アプリ(2013/02/28:掲載)
- 第五十三回 「元素図鑑」に匹敵する自転車図鑑系アプリ(2012/12/31:掲載)
- 第五十二回 戦略的に蜘蛛の巣を張りながら生き延びるゲーム(2012/11/20:掲載)
- 第五十一回 デジタルとアナログを融合した親子で楽しめるゲーム(2012/10/01:掲載)
- 第五十回 複数のカメラ視点からなるムービーを自動生成するアプリ(2012/08/31:掲載)
- 第四十九回 長いWebページを一度にキャプチャできるアプリ(2012/05/31:掲載)
- 第四十八回 シンプルでセンスの良い「紙」アプリ(2012/04/30:掲載)
- 第四十七回 幻のマイクロソフトデバイスを再現したアプリ(2012/04/30:掲載)
- 第四十六回 カセットテープを再現した楽曲プレーヤーアプリ(2012/03/28:掲載)
- 第四十五回 割り切ることから生まれた割勘アプリ(2012/03/27:掲載)
- 第四十四回 映画の一コマのような写真を作成するアプリ(2012/02/28:掲載)
- 第四十三回 200年前の日本橋にタイムスリップするアプリ(2012/02/26:掲載)
- 第四十二回 写真の欠けたエリアを自動生成するアプリ(2012/01/31:掲載)
- 第四十一回 テルミンに続く古典的電子楽器再現アプリ(2012/01/31:掲載)
- 第四十回 定型的なロゴを簡単に作れる無料アプリ(2011/12/31:掲載)
- 第三十九回 ビートルズの楽曲を巧みに紹介するローリングストーン誌のアプリ(2011/12/31:掲載)
- 第三十八回 細かい工夫が学習を支援する日常英会話アプリ(2011/11/30:掲載)
- 第三十七回 ビデオ音声明瞭化処理に特化したアプリ(2011/11/30:掲載)
- 第三十六回 iAdだけを表示するギャラリーアプリ(2011/10/31:掲載)
- 第三十五回 アメリカで最初にiPodを導入した大学の学生向けiPadアプリ(2011/10/31:掲載)
- 第三十四回 現実と画面内の世界を融合した新機軸のトイアプリ(2011/09/30:掲載)
- 第三十三回 トランプのような旅行案内アプリ(2011/09/30:掲載)
- 第三十二回 作者が自分で構成できる画集/写真集アプリ(2011/08/31:掲載)
- 第三十一回 反省から生まれた自転車ナビアプリ(2011/08/31:掲載)
-
第六十回 ユーザーの一人ひとりが将来のより正確な天気予報に貢献できるアプリ(+ハードウェア)
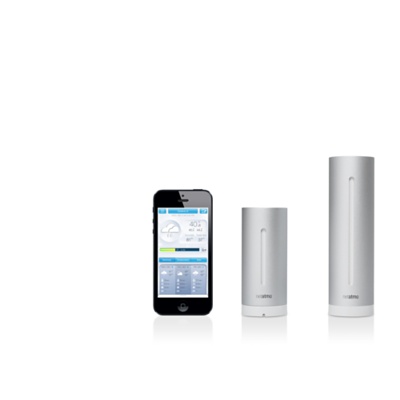
この記事は、2014年02月28日に掲載されました。今回採り上げるのは、気温、気圧、CO2、騒音センサーを内蔵したNetatmoというハードウェア製品と共に利用することを前提に作られた、同名のアプリです。
Netatmoは、おそらくNet Atmosphere(ネット[経由でわかる]大気の状態)を略した造語と思われ、専用センサーを設置すれば、常に設置場所の環境の変化がインターネット経由でリアルタイムに記録できるようになっています。

【右端が、USB給電で動作し、Wi-Fi経由でネットとつながるメインのステーション。中央が、そのステーションとBluetooth接続されるサブのモジュールだ。付属のモジュールは屋外にも設置でき、さらに別売りの室内用モジュールを3個まで追加することが可能だ】
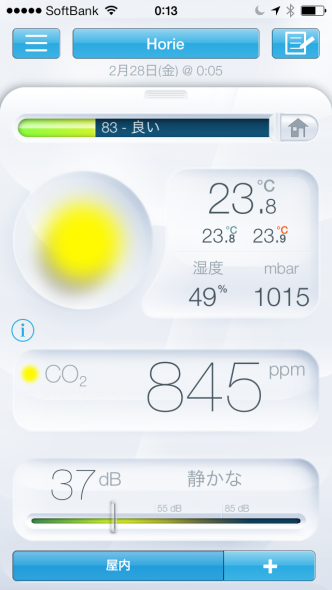
アプリの画面は、屋外(上段)と屋内の2つのペインから構成され、それぞれに現在の状態が表示されます。
画面の表示項目は、情報の重要さに応じてメリハリをつけ、わかりやすくレイアウトされています。
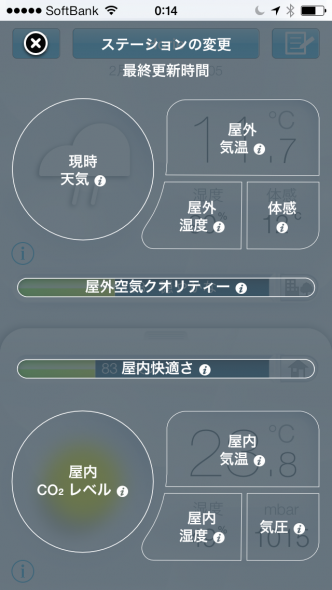
ここで、屋内(下段)のペインを下方向にスワイプすると、屋外の情報がフルスクリーンで表示されるようになります。
と同時に、気温の表示に記録時点までの最低気温と最高気温が追加表示されました。単位の部分の色を、最低気温は青、最高気温は赤にするなど、細かい部分にも気を配ったデザインです。
さらに、画面下部には、向こう3日間の天気予報などをネットから取得して表示してくれます。
また、気温のタブをタップすると、気温の変化予想が折れ線グラフとして表示されるようになっています。
同様に、雨のタブをタップすると、降水量や降水確率の変化がグラフ化される仕組みです。
逆に、下段のペインを上方向にスワイプすると、屋内の情報をフルスクリーン表示することができます。この場合にも、最低気温と最高気温が表示されるようになり、さらにCO2濃度と騒音レベルが数字で示されていることがわかります。
画面中央付近の電光掲示板的な表示エリアには、普段は空気の状態が「穏やかな」や「良い」といった言葉で示されていますが、タップすると屋外のペインには近隣の汚染物質の情報が、また、屋内のペインにはCO2濃度が表示されるようになります。
これらの画面表示の項目はほとんど自明的なものですが、丸の中に i の字があるインフォメーションボタンをタップして説明をオーバーレイ表示することもできる親切な設計が施されています。
そして、あらかじめ設定したルールに基づいて、発生したイベントのアラートを出すことも可能です。たとえば、赤ちゃんの寝ている部屋のCO2レベルが一定以上になったら知らせるような設定を行なうことができます。
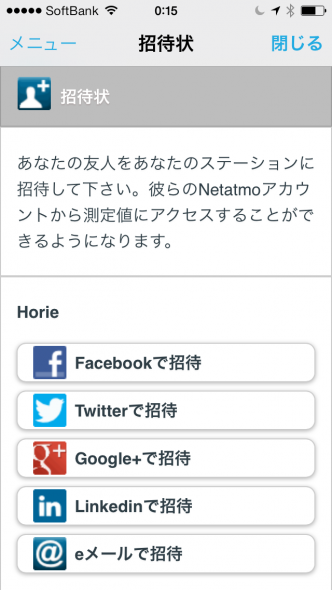
さらに、設定可能項目の中には「招待状」というものがあり、ここからソーシャルメディアやメールを通じて、家族や知人に、手元のNetatmoの測定値へのアクセスを許可できるようになっています。この機能を使えば、学校などに設置されたNetatmoの測定値を、複数の生徒がスマートフォンやタブレットから確認して記録するようなことも可能になるわけです。
さて、このようなNetatmoは、個人で使っても自宅の状態が外出先から確認できるなどのメリットがありますが、本領が発揮されるのは、センサーユニットの普及率がある程度に達して、気温や気圧のビッグデータが活用できる状態になったときでしょう。Netatmoは、ユーザーの同意の下で、屋外ユニットをデータを収集できるようになっており、それらを分析すれば、気象庁以上に正確な天気予報を行なえるはずだからです。
現在の日本では、それに加えて、PM2.5のリアルタイムでの測定機能が備わっていれば、より商品性が高まったものと思いますが、それは次世代モデル以降での対応となりそうです。
-
第五十九回 タブレットでの利用を前提にゼロから発想されたWebブラウザ
この記事は、2013年12月31日に掲載されました。Operaといえば、新興のWebブラウザとして数年前に話題となったものの、ここしばらくはSafariやChrome、Firefoxなどに押されて、あまり注目されない存在となっていました。しかし、先行する製品の後追いをしても仕方がないと感じたのか、PC用のブラウザをベースにスマートデバイス用のカスタマイズを行なうのではなく、ゼロからiPad向けのWebブラウザとは何かを考えて開発した製品が、このCoast by Opera web browserです。
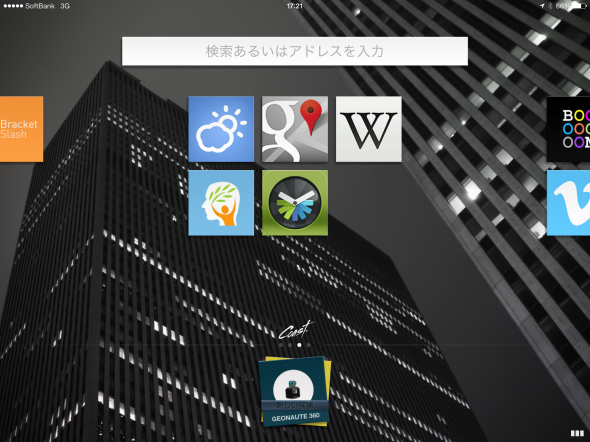
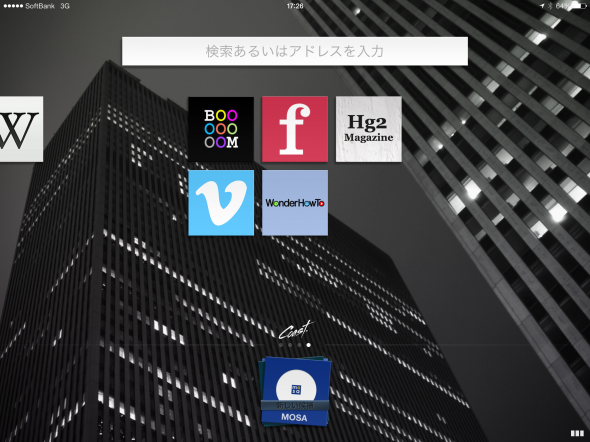
一般的なWebブラウザでは、起動すると空のウィンドウもしくはホームページとして設定されたサイトが開きますが、Coastではサーチエンジンその他のプリセットされたサイトのタイルが並び、それらの背後にはユーザー設定可能なイメージが表示されます。
タイルは最大3×3のマトリクス状に並べることができ、そのまとまりを複数ページに渡って作ることが可能になっています。これが従来のブックマークの管理にあたり、ちょうど、iPadのホーム画面にWebサイトをアイコン化して登録したときのように、特定のサイトに直接アクセスすることができる仕組みです。
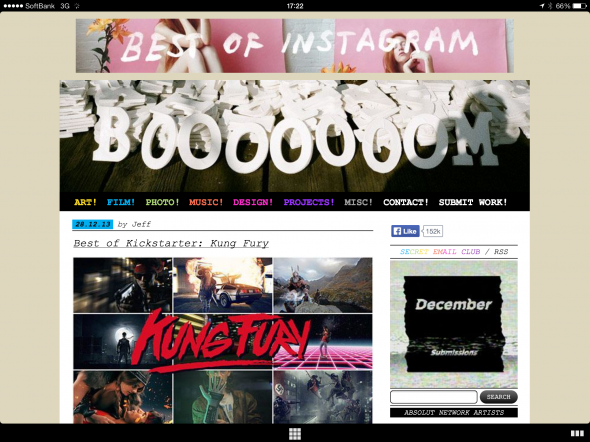
たとえば、ここで左上の”BOOOOOOOM”というタイルをタップすると、対応するサイトが開いて、フルスクリーン状態で表示されます。このとき、あるいは、ページ内のリンクをタップして別のページなどに移動した場合には、画面を右方向にスワイプすると元のページに戻ります。同様に、再び左方向にスワイプすれば先に進むようになっており、ジェスチャーによるナビゲーションがスムーズかつ直感的に行なえることがCoastの設計目標だったわけです。
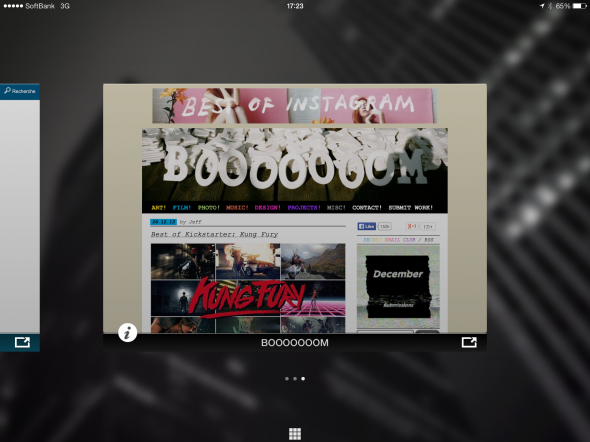
明示的なタブブラウズはできませんが、実際には閲覧したサイトのサムネールが履歴のように残っていて、それは画面右下にある「□□□」をタップすることでアクセス可能となっています。履歴から外したいサイトは、画面の上に向かってはじき出すようにスワイプして削除可能です。
ただし、その構造上、タブを隣合わせに並べて切り替えながら、2つのサイトやページの内容を比較するような使い方には対応していません。
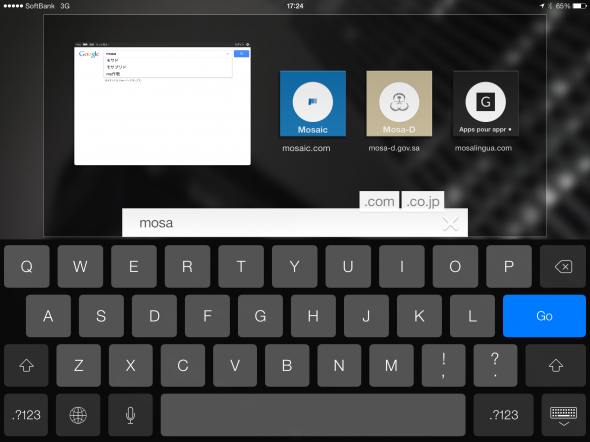
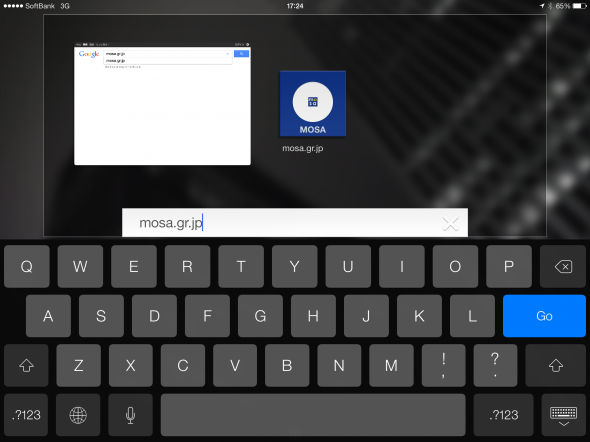
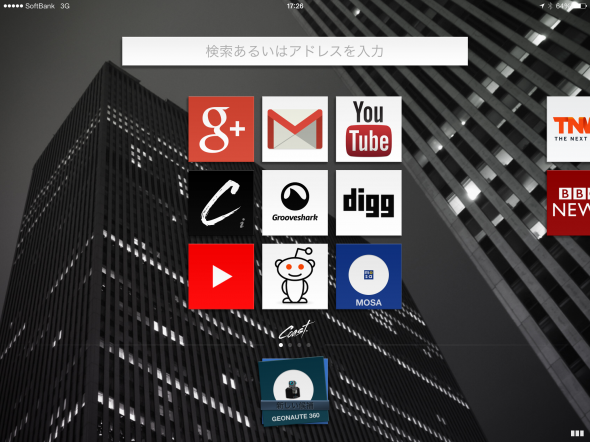
画面下部中央のグリッドのアイコンをタップすると、最初に表示されたタイル画面に戻ります。ここで、「検索あるいはアドレスを入力」のフィールドに文字やURLを打ち込むと、検索または指定したサイトへのジャンプが可能となります。
試しに、”mosa”と入力してみると、リアルタイムに対象となるサイト候補が絞り込まれていき、途中で目的のサイトのタイルが表示されれば、それをタップして呼び出すことができます。また、”mosa.gr.jp”まで入力すると、最終的にMOSAのサイトのタイルのみが表示されました。
ホーム画面に戻ると、画面の下に、閲覧したサイトのタイルが重なって表示されています。ここを長押しするとタイルが左右に展開され、その1つをタップしてそのサイトに移動することも可能です。あるいは、タイルを画面上方のマトリクスの中にドラッグ&ドロップすれば、ホーム画面に登録することができるようになっています。
Coastには、先に挙げたようにタブブラウザのようなサイトの比較ができなかったり、表示されているページのURLを確認する方法がなかったり、SSLに対応していないなどの難点があります。しかし、スマートデバイス時代に即した操作感を持つWebブラウザを開発しようとした意気込みが伝わってくるような作りを持ち、慣れは必要なものの、iPad上でカジュアルなネットサーフィンをするには適していると言えます。
既存の定石的な仕様に安住するのではなく、今後ともiOSプラットフォームの上で、こうした意欲的なアプリが登場することを願ってやみません。
それでは、MOSA会員の皆様、良いお年をお迎えください。
-
第五十八回 未来のあるフレームに向かって動きが収束していくような動画を作れるアプリ
この記事は、2013年10月31日に掲載されました。今回は、手前味噌で恐縮ですが、MOSA理事でプログラマの中野洋一さんと大谷とで開発した無料のiOSアプリ“FutureMotion”を採り上げます。
映像表現の特殊効果として”Future Frame”というものがあるのですが、従来は高度な編集機能を装備したハイエンドの映像編集ソフトを使わなければ実現できなかったこの効果をiOSデバイス上で可能とするのが、FutureMotionです。このアプリは、Yahoo!JAPAN インターネットクリエイティブアワード 2013のノミネート作品にも選定され、そのユニークさが第三者からも認められた形になっています。
Future Frame効果については、ClubfeetというバンドのEverything You Wantedのミュージックビデオを観ていただければ、わかりやすいでしょう。未来のあるフレームに向かって動きが収束していくような効果が出ています。
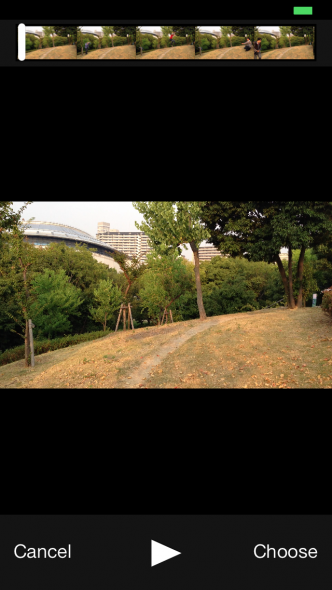
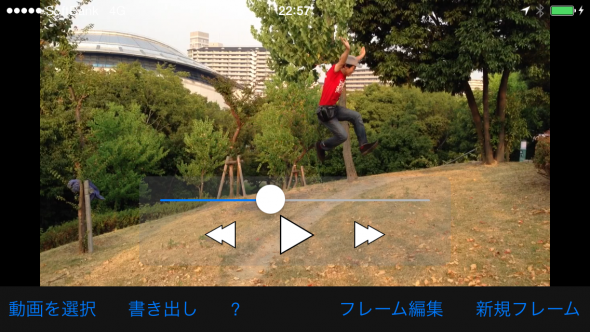
まず、FutureMotionアプリを起動すると、ブランク画面が表示されるので、左下の「新規」ボタンをタップして、元になる動画を選択します。
このとき、iPhoneの場合には、iOS側の制約から動画選択の画面のみポートレートモードでの表示になってしまいます。開発者側では変更できない部分ですが、改善が望まれる部分です。
ここからは、特定部分の動きを固定するフレームの選択作業に移り、標準的なムービー再生のコントロールを用いて、目的のフレームを呼び出します。
たとえば、この動画では被っていた帽子を放り投げてキャッチするシーンがありますが、この帽子を空中で止めてみましょう。ちょうど帽子が空中にあるフレームを呼び出して、画面右下の「新規フレーム」をタップします。
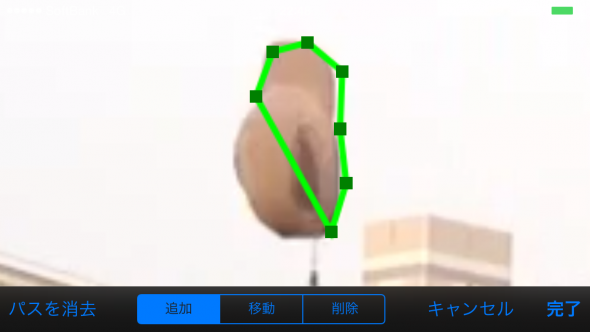
すると、このフレーム内でエリアの設定を行なう画面になり、オブジェクト(この場合は帽子)を切り出すパスを決めていきます。
編集画面はピンチアウトによって拡大することができ、細かい作業が可能です。画面タップで頂点を追加していくことで、多角形の近似によって切り出しエリアを設定します。
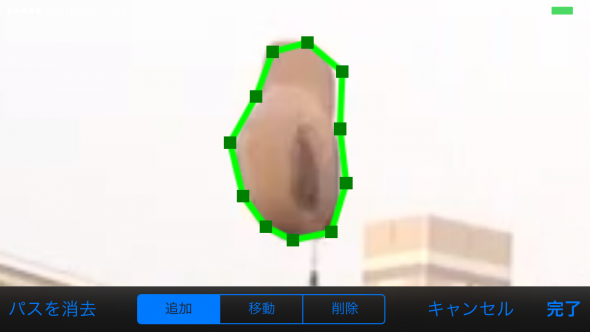
頂点位置の微調整は、後から自由に行なうことができます。その場合、指先で頂点が隠れないようにハンドルが表示され、丸い部分をドラッグすることで、細かい調整が可能になっています。
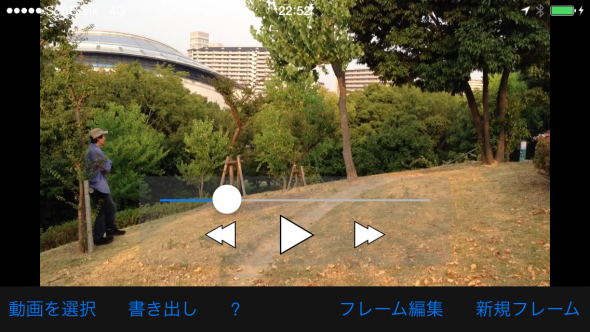
固定のために切り出すエリアの設定ができたら、画面右下の「完了」をタップして再生画面に戻ります。すると、帽子が宙に浮いていることが確認されました。
同様に、別の切り出したいオブジェクトがあるフレームを表示させて、エリアの設定を行なっていきます。
改めて再生画面に戻って確認すると、このように特定のフレームの特定のオブジェクトが画面内に残っていることがわかります。
一度、切り出すエリア設定されたフレームでも、「フレーム編集」を選ぶことにより、いつでも再度呼び出して編集を行なうことができます。
また、編集した動画は、「書き出し」によって、写真アルバムに保存可能です。
このようにして完成した映像の例は、ここで観ることができます。このデモ画像の編集画面は開発中のものなので、リリースされた最新版とは異なりますが、今後も機能の向上やインターフェースの改善に努めていく予定です。
皆さんも、FutureMotionアプリを使って、ユニークな発想で面白い映像表現に挑戦してみてください。
-
第五十七回 誰でも鼻歌感覚で演奏できる新発想楽器アプリ
この記事は、2013年08月31日に掲載されました。スマートフォンやメディアタブレットは、手軽な編集ツールや新しいデジタル楽器そのものとして、音楽の世界にも大きな影響を与えています。また、初音ミクのようにサンプリングしたボイスデータを音階やテンポデータと組み合わせて歌わせるボーカロイドも、一つの楽曲ジャンルを築くようになりました。
しかし、データの打ち込みではなく生演奏気分を味わいたい、とはいえ楽器演奏は苦手という人もいるでしょう。あるいは、単純に子供たちに音楽に親しんでもらうきっかけとして、それらのスマートデバイスが活用できそうだと考える人もあるかと思います。
今回採り上げるiKero(450円。無料版のiKero Soraもあり)と姉妹製品のiKeromin(800円)は、そうしたニーズにもピッタリの新発想楽器アプリです。これらのアプリは、カエルのパペット型電子楽器のケロミンから派生したもので、そのエッセンスが気軽に味わえるほか、iKerominのほうはケロミンと専用ケーブルで接続して連動させることも可能となっています。
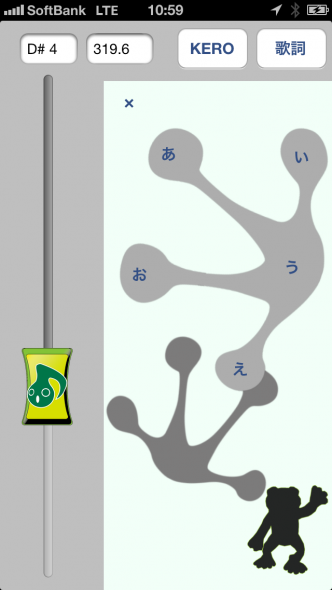
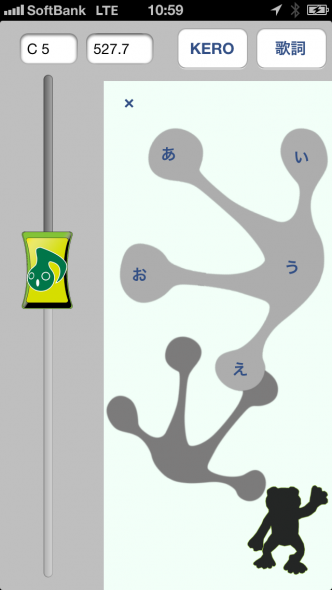
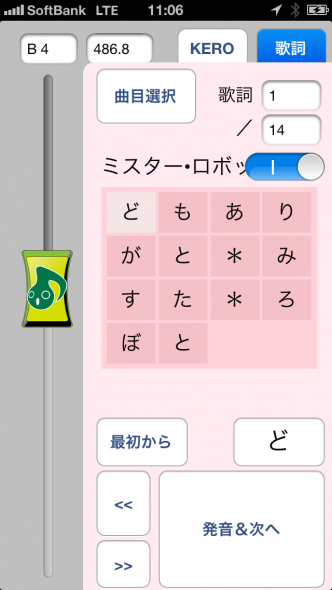
ケロミンでは口を開く角度で音の高低をコントロールしますが、iPhoneで利用できるiKeroでは、音の高低を上下方向のスライダーで選び、カエルの手のひらを模したグラフィック上の文字をタップすることで発音が選択されます。
スライダーは連続可変なので目的の音程を出すのにコツが要るものの、感覚的に操作することが可能です。上方には正確な音程が表示され、これを利用して練習することもできます。
しかし、この状態では選べる発音が、あ、い、う、え、おの5音しかありません。実はこれは「そらみみモード」といい、脳が勝手に補ってそれっぽく聴こえるという人間の錯覚を利用した巧妙な仕掛けです。元々はケロミンの小型廉価版のコケロミンに搭載されている機能で、「ハッピーバースデー」の演奏(歌唱?)を聴けば、どのようなものかがわかるでしょう。最小限の操作で最大限の効果をあげるという意味で、とても面白い機能だと思います。
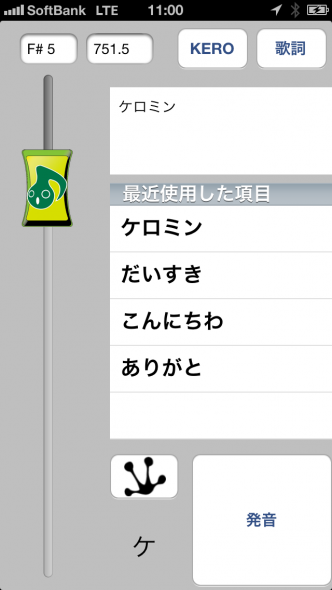
「×」をタップして、手のひらのグラフィックを閉じると、短文発声モードになります(無料のiKero Soraは、そらみみモードのみ)。ここでは、自由に短文を入力し、「発音」ボタンのタップで1音ずつ発声させることが可能です。
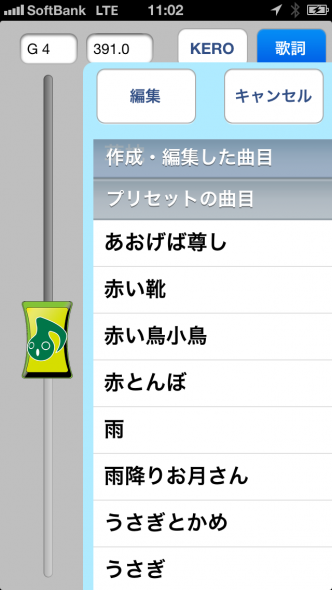
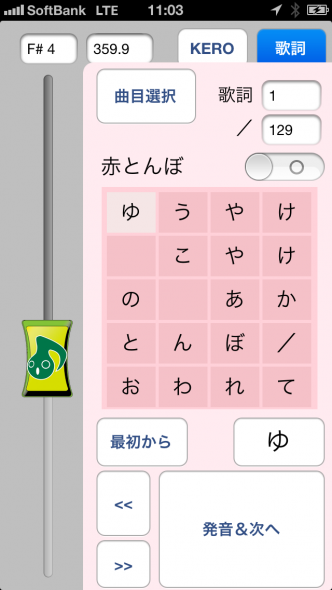
そして、「歌詞」のタブをタップすると長めの歌詞でも作成・編集、またはプリセットされたものから選択して、演奏(歌唱)させることができるようになります。
歌詞モードも、基本的には短文の読み上げに似ているものの、文字数のカウントや1文字単位の移動(発声のスキップ)、歌詞の頭に戻るボタンなども用意され、歌唱の練習や実演により適した構成になっています。
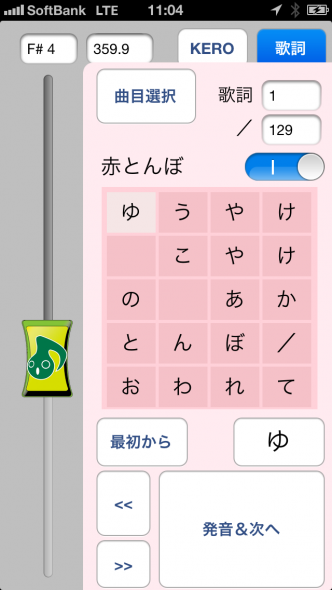
曲名の右の方にあるスイッチは、オフだと歌詞を文字の通りに発声し、オンだとそらみみモードとして発声する、切り替え用のものですが、オン状態がそらみみモードに割り当てられているのは少し違和感があるかもしれません。また、そらみみモードのときにも「発音&次へ」ボタンの上に表示された、次に発音される文字が歌詞のままになっていますが、これは、そらみみモードらしく、あ、い、う、え、おに置き換えて表示するほうがわかりやすいのではないかと感じました。
曲目選択の画面では、既存の歌詞の編集や、新たな歌詞の追加ができるようになっています。ここの画面遷移は、「編集」ボタンのタップで、「共有」、「新規追加」、「選択削除」、「選択編集」のボタンが現れるようになっていますが、本来は階層的な意味合いを持つこれらのボタンが並列的にレイアウトされる点には改善の余地があるでしょう。
「共有」ボタンは、歌詞をiKeroやiKeromin間でBluetooth転送するためのもので、合唱演奏時などで歌詞を配布する場合などに便利な機能です。
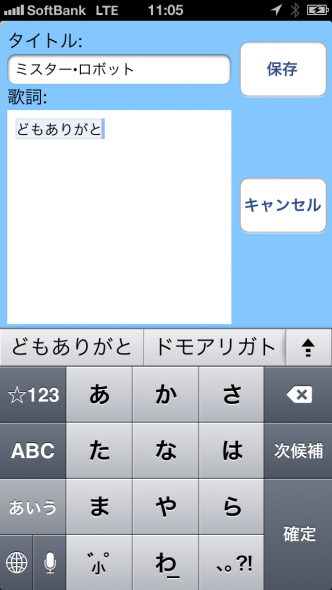
歌詞の新規作成の場合には、タイトルと歌詞データを入力する。歌詞データに長音や促音を入力しないのは、演奏時のタップのやり方でコントロールするためです。
iKeroの姉妹品であるiKerominは、iPad専用アプリで、実際にはこちらのほうが先に開発された経緯があります。こちらは五十音のフルキーボードも備えるなど、iPhoneよりも大きな画面を活かして、機能面やレイアウトにも余裕があり、画面下に並んだシフトキーとの組み合わせで多彩な発声が可能です。
歌詞モードでは、一度に表示できる歌詞のテキストも多く、左右どちらの指でも演奏できるようなキーレイアウトとなっています。
ちなみに、iKeroでは画面上のKEROタブ、iKerominでは「設定」の中の「KEROMIN」スイッチによって、パペット型楽器のケロミンに接続するようになっていますが、このあたりのインターフェースも統一したほうがわかりやすくなるでしょう。
このように、インターフェースや画面デザインには、もう少し手を入れられそうなものの、そのユニークな発想と演奏の楽しさは、ぜひ味わってもらいたいと思えるアプリです。
-
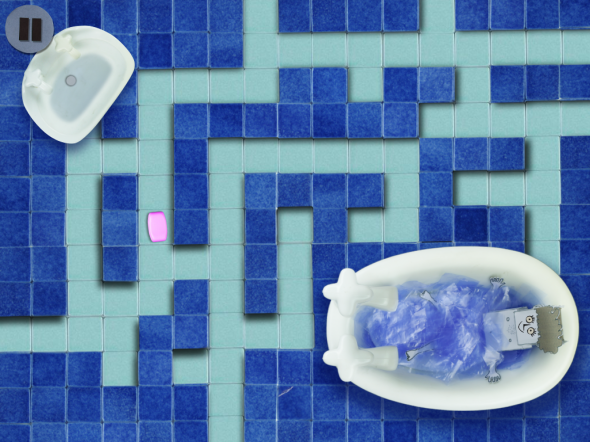
第五十六回 現実に身体を動かさなくては得点できないゲーム
この記事は、2013年06月30日に掲載されました。iPhone 3Gの頃に、加速度センサーを利用して、空から落ちてくるタマゴをうまくキャッチするというゲームがありました。この種のゲームは、画面内の動きに留まらず、実際にプレーヤーが身体を動かして遊ぶ必要があり、新しいエンターテイメントの可能性を感じさせたものです。
その後、こうした分野のゲームにはあまり進展が見られなかったのですが、最近になって、その進化形とも言える製品が登場したので、ここに紹介しておきたいと思います。それは、”amu”という名の有償(85円)ユニバーサルアプリです(ちなみに、記事内のスクリーンショットはiPad miniのもの)。
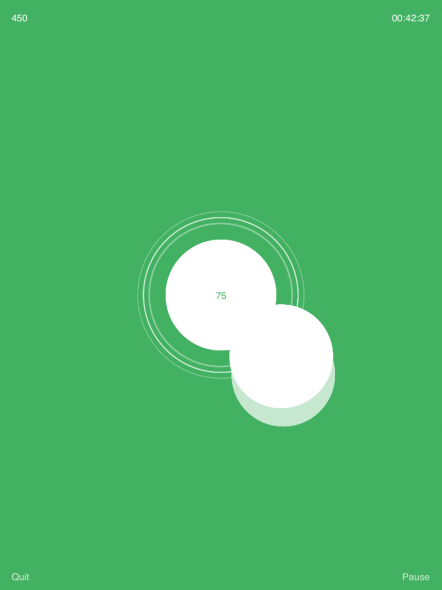
まず、その画面デザインは非常にスッキリしていて、余計な要素がありません。トレンド的にはフラットデザインの範疇に入りますが、後述するゲームの特性から言っても必要充分であり、削ぎ落とすことによってゲームの本質にフォーカスしたものとなっています。
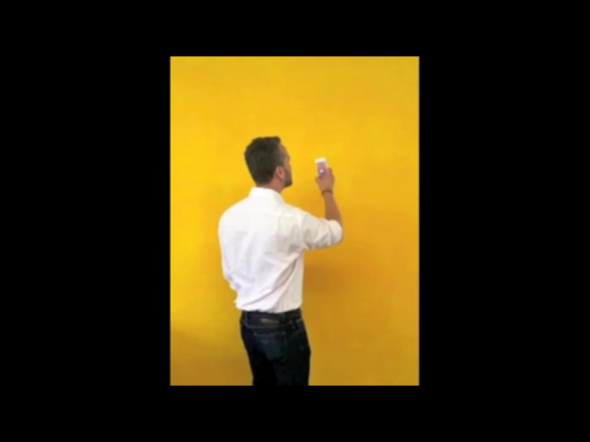
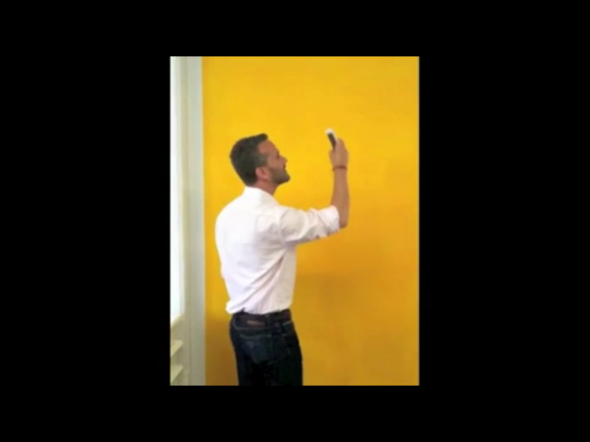
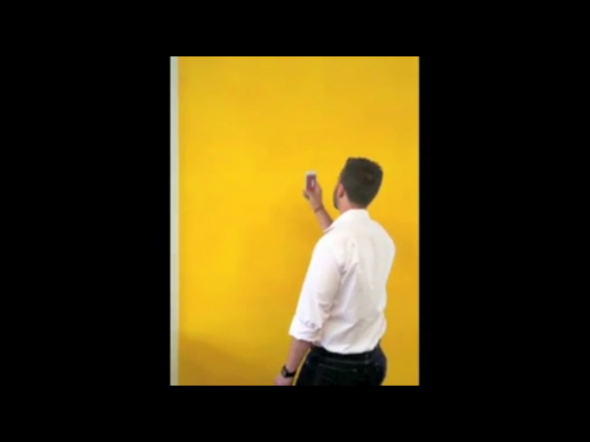
具体的な画面イメージの前に、プレイ中の様子を見てみましょう。プレーヤーは、画面を見つめながら身体をくねらせて踊っているように見えます。これは、仮想的な白球が消えていった方向にiPhoneを動かすことで、それを再び画面内に捉えようとしているのです。
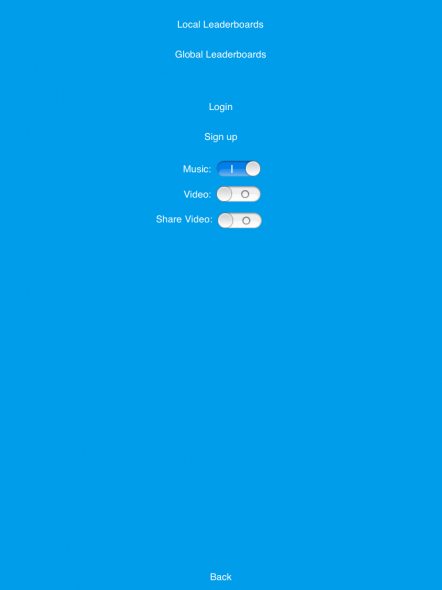
設定も単純で、BGMを流すかどうか、プレイ中の自分の姿(主に顔)を動画として記録するかどうか、そして、その動画をコミュニティに公開するかどうかを決めるだけです。また、無償アカウントを作れば、世界ランキングにもアクセスできるようになります。

【設定画面もシンプルで、BGMの有無、プレイ中の自分の顔のビデオ撮影のオン/オフ、そのビデオの他ユーザーへの公開の許可/不許可を選ぶだけ。無償でamuコミュニティに登録しログインすると、世界ランキングの閲覧や自分の順位の確認などが可能になる】
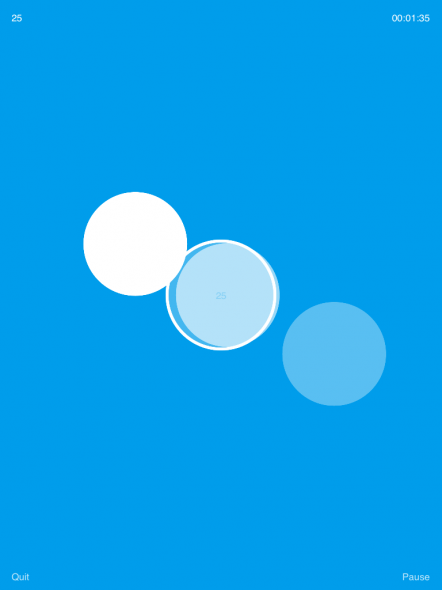
プレイを開始するとカウントダウンが始まり、ゼロになったところで白球が表示されてランダムな移動を開始します。この白球が画面中央の円と重なるようにデバイスを上下左右に動かし、位置を調整することがゲームの目的です。
最初のうちは、白球の動きも小さく、比較的楽に中央の円と重ね合わせることができます。しかし、だんだんと画面外にもはみ出すようになり、軌跡を頼りに見えない白球を追いかけることになるのです。
得点を重ねるにつれ難易度も上がりますが、基本的な画面デザインは変わらず、バックグランドカラーのみが少しずつ変化するのみです。
一方で、白球はスピードと動く方向のランダムさを増し、それを捉えるためにプレーヤーのほうも腕を動かすだけでは足りなくなり、上半身を捻ったり、その場で左右に回転しながら行方を追うようになっていきます。
面白いのは、小さな画面内の白球を追いかけているはずが、いつの間にか身体を大きく動かし、うっすらと汗までかいている自分を発見するところです。
このようにシンプルでグラフィカルなゲームが現実のプレーヤーの肉体に影響を与えるというのは、近頃トレンドとなっているO2O(オンライン・ツー・オフライン)的なコンセプトの一種と言えるかもしれません。
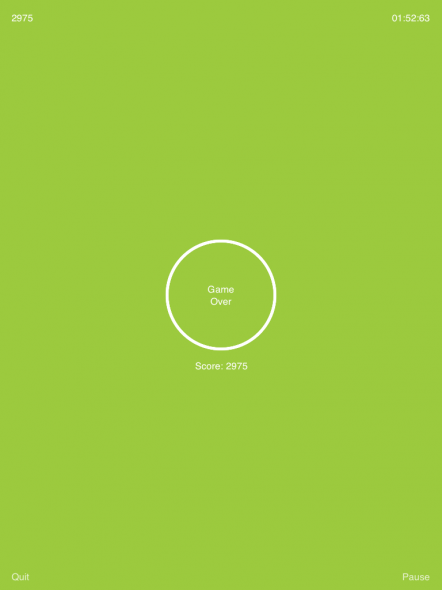
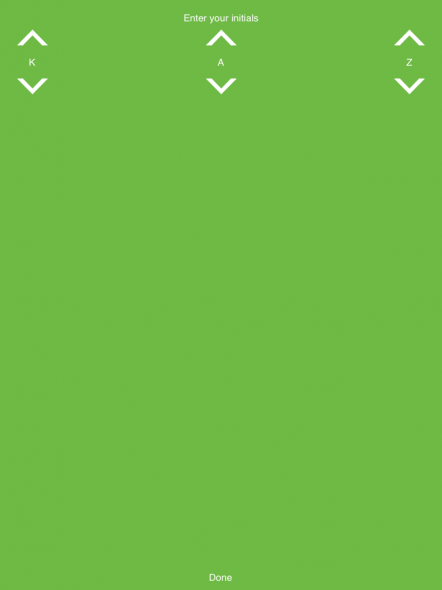
最終的に、一定時間に渡って白球を画面中心の円と重ねることができない状態が続くとゲームオーバーとなり、プレーヤー名の入力画面が表示されます。
このゲームの発案者は、ジョー・ドーセットという現役のプロダクトデザイナー(http://joedoucet.com)で、他の作品もアイデアに満ちたものです。その彼がゲームシステムに加えて画面デザインにこだわって広告を入れることを拒み、しかも無料にはせずに、きちんと対価を設定した気持ちはよくわかります。
今後、噂されるウェアラブルなiOSデバイスが登場してくると、こうしたO2O的なアプリの在り方は、益々注目されてきそうです。
-
第五十五回 医学教育用の3Dイメージビューワー
この記事は、2013年04月30日に掲載されました。テレビ業界では、3D化の波はすっかり収まった感がありますが、その要因としては、消費者にとっては専用の機材を新たに購入する必要があることや、コンテンツが圧倒的に不足していること、そして、視聴時に特殊なメガネが必要となるケースが多いことなどが挙げられるでしょう。
最後の点については、Google Glassにあれほど感心が集まるくらいなので、プロモーションのやり方や有用な使い道の示し方次第で乗り越えられる可能性もありますが、前2者については、如何ともし難い部分です。
その一方で、すでに普及したデバイス上で、手軽な立体視のオプションを用意して、3Dコンテンツの有効活用を図ろうとする動きが活発化しつつあります。MOSA理事の池田純二さんも作品提供し、大谷も序文を寄稿している、iBooksストア扱いの青赤メガネで観る3D写真集「3D PHOTO JAPAN Vol.1」(英語版。https://itunes.apple.com/us/book/3d-photo-japan-vol.1-english/id637348623。日本語版も準備中)もそうですし、App Storeで”stereo photo”と入力して検索してみると、多くの3D写真関連アプリがリストアップされます。
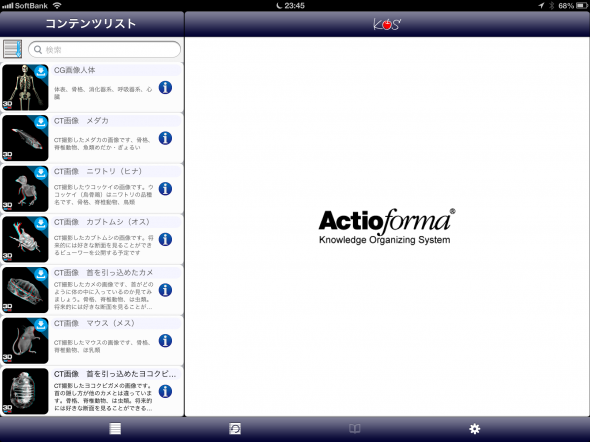
今回、採り上げたActioforma KOS(無料。以下、KOS)は、主に医学の分野で利用される様々な有償・無償の3Dコンテンツを表示するためのビューワーで、「ナレッジ・オーガナイジング・システム」を標榜しています。
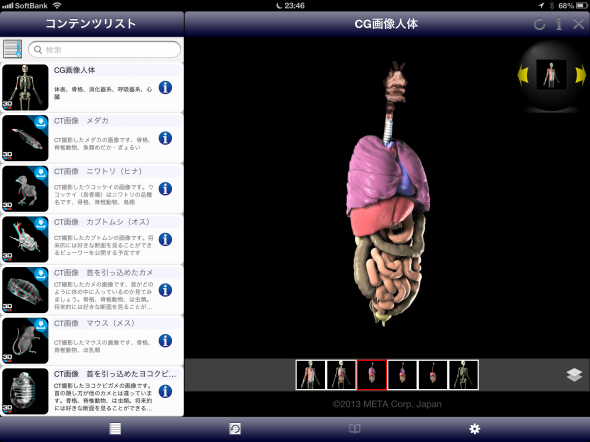
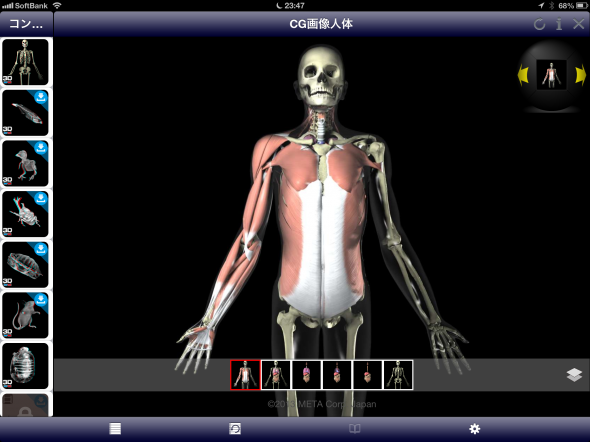
iPad上での基本画面は、スクリーンの左側に3Dデータのコンテンツリストのコラムがあり、右側がその内容を表示するスペースとなっています。
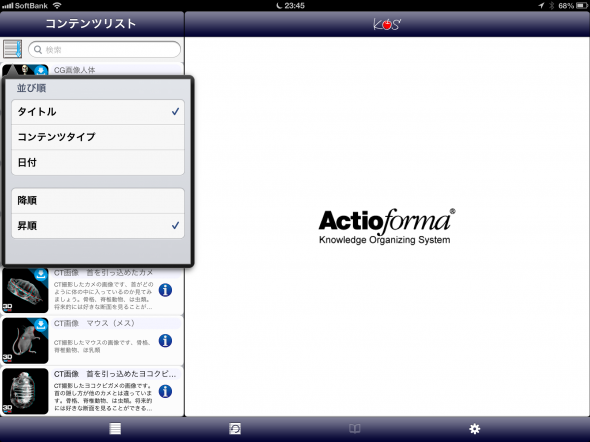
コンテンツリストは、タイトルの他、コンテンツの種類や日付によってソートでき、並び順も降順と昇順が選択可能です。また、検索機能も備えており、目的のコンテンツを素早く見つけられるように配慮されています。
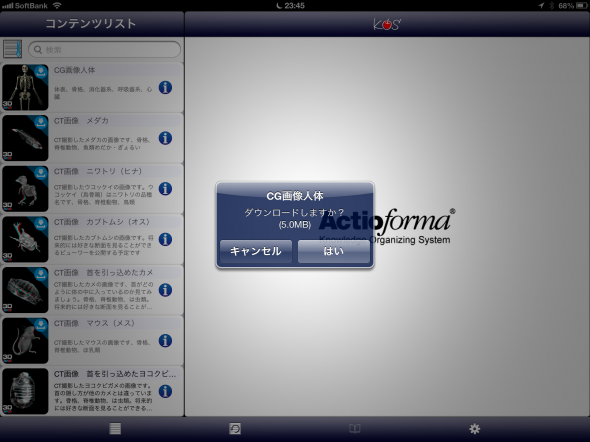
初期状態では、コンテンツリストは実データのインデックスとなっていて、タップすると実際のデータがダウンロードされます。その際には、ファイルサイズと確認メッセージが表示される仕組みです。
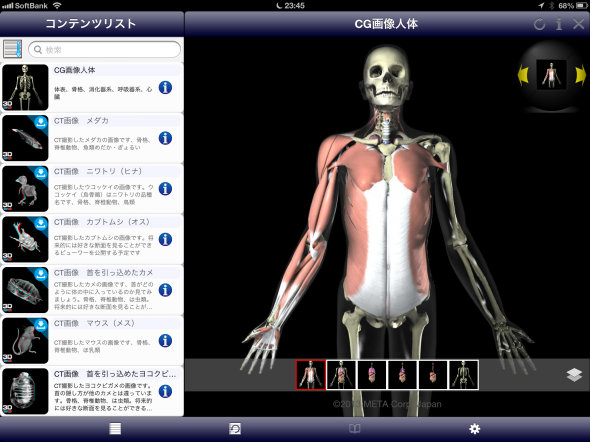
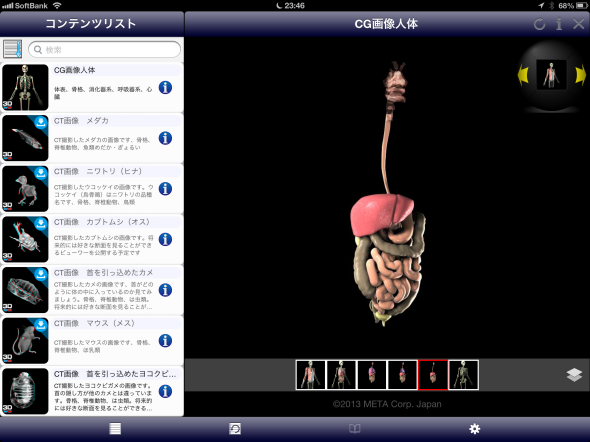
「はい」をタップするとコンテンツがダウンロードされ、右側に表示されました。このコンテンツの場合には、オブジェクトVRデータのように水平方向に回転できるほか、レイヤー構造を備えています。
回転は、スクリーン右上の球状のコントローラーの矢印をタップ、もしくはコンテンツ自体を左右にスワイプして行えます。また、各レイヤーは、コンテンツの下方に表示されているサムネールをタップして選択する仕組みです。
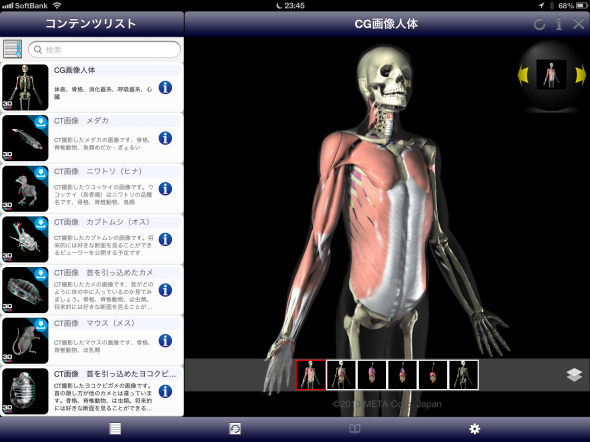
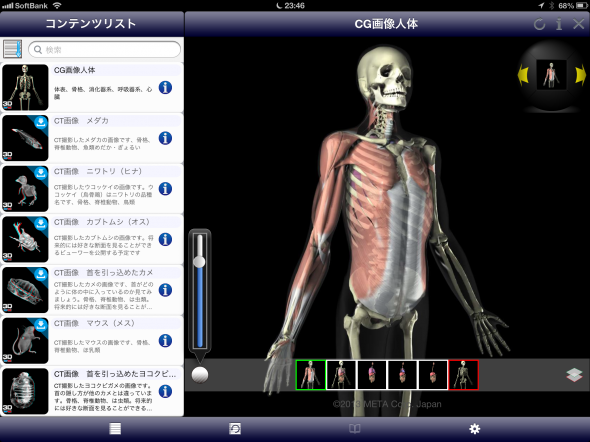
さらに、骨格に対して内臓や筋肉などを、スライダーで連続的に透明度を変化させながら表示するモードもあり、学習者の理解の助けとなっています。
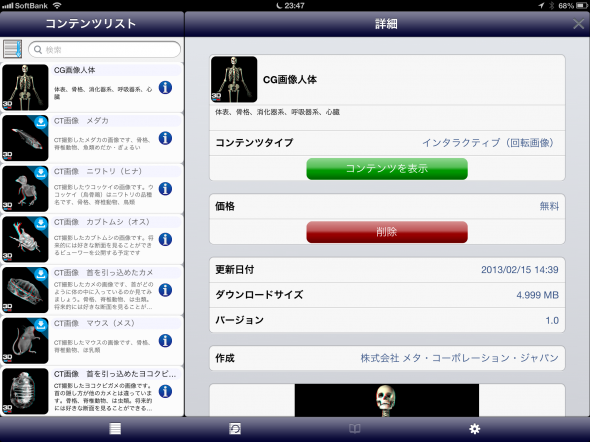
右上の i をタップすると、コンテンツの詳細情報が表示される。「価格」と「削除」ボタンがペアになって表示されているのは、再考の余地があるかもしれません。また、タグ情報はコピー可能だが、ユーザーが目的に応じてキーワードを付加できても良いと感じます。
i の左隣の円を描く矢印のアイコンは、画像をホームポジションに戻す時に用いられます。
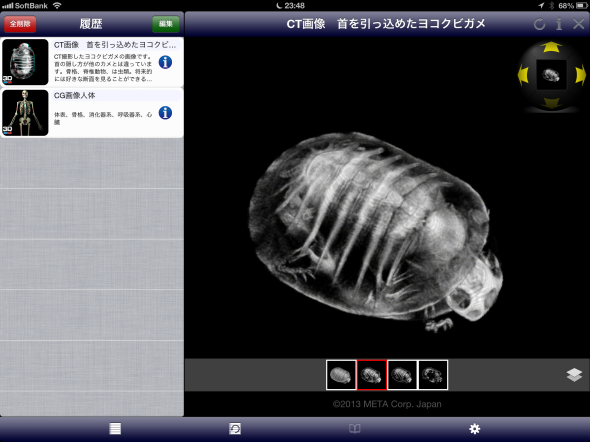
表示画面は、スクリーン下端の左端の四角いアイコンをタップすると、コンテンツリストをサムネールのみにしたり非表示にして、コンテンツエリアを大きく確保することが可能です。
同じく、その右隣の円を描く矢印のアイコンは履歴表示のためのもので、タップするごとに、履歴リストに関してサムネール表示や非表示が順番に行われます。
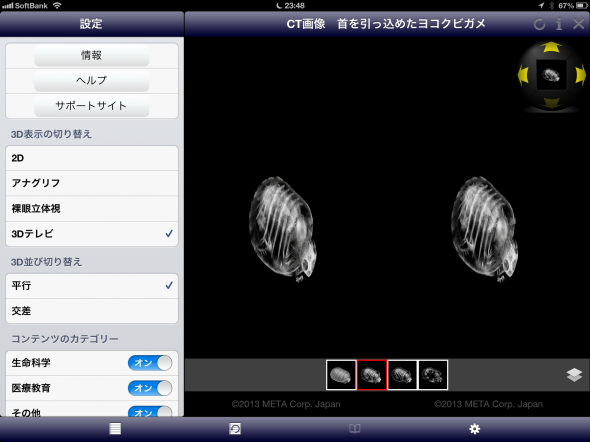
同じく右端のボタンで設定を呼び出すと、立体視の方法をアナグリフ(青赤メガネ)、裸眼立体視、3Dテレビの3通りから選択することができます。
KOSは、無料でありながら良くできたアプリであり、医学のみならず、広く3Dコンテンツの閲覧用途に応用できるポテンシャルを秘めていると言えるでしょう。
-
第五十四回 ケンブリッジ大学の無料英語学習アプリ
この記事は、2013年02月28日に掲載されました。今回は、英国の名門ケンブリッジ大学の出版局が無償で公開している英語学習のための自習アプリを紹介します。
このアプリは”The Phrasal Verbs Machine”といい、日本では句動詞と呼ばれる”Phrasal Verbs”(「動詞+副詞」または「動詞+(副詞)+ 前置詞」によって構成される定型のフレーズを指し、まとまって1つの動詞のように特別な意味を生じる)を学ぶための機械という体裁を採っています。
たとえば、”move on”や”put up”のようなものが句動詞にあたりますが、これは日本人はもちろん英語圏の人でも覚えるのに苦労するらしく、このようなアプリが開発されたようです。
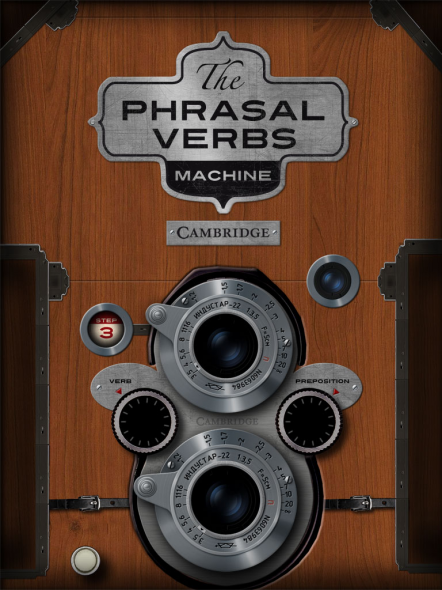
クラシックなボックスカメラを思わせるスプラッシュ画面が消えると、やはり同じデザインテーマに基づくホーム画面が表示されます。デザイン自体は内容とあまり関係ありませんが、ジョブズが愛したリアルワールドメタファの影響を大きく感じます。
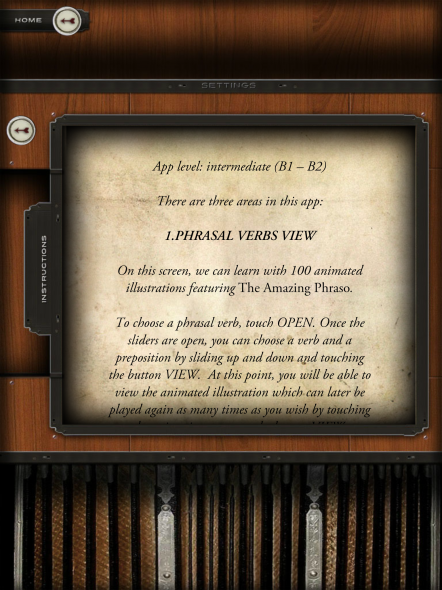
ホーム画面からは、句動詞の一覧を見る、練習問題を解く、そして設定の3つの機能が選べます。ボタンの矢印は画面遷移の方向を示しており、たとえば、上向きの矢印の場合には、視点が上に移動する(該当する画面が上から下に降りてくる)ことを意味します。
句動詞の一覧を選ぶと、何やら3つの閉じた窓のある画面に移動します。”OPEN”の文字があるので、これをタップしてみます。すると句動詞のリストを表示する窓が開き、操作できるようになりました。
このあたりの動きや操作方法は少々凝り過ぎで、冗長になっていることは否めません。さらに、窓が閉じていると”VIEW”ボタンをタップしても何も起こらないのですが、これも、利用不可状態のときにはディム表示にするなりすべきでしょう(ちなみに、ギア類はあくまでも演出的なイラストであり、動きません)。
句動詞のリストでは、窓内の左のドラムを回転させて動詞を選ぶと、その動詞と組み合わせられることの多い前置詞が右のドラムに表示されます。
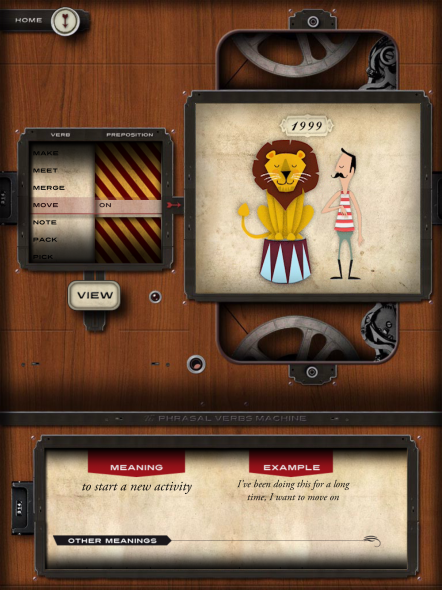
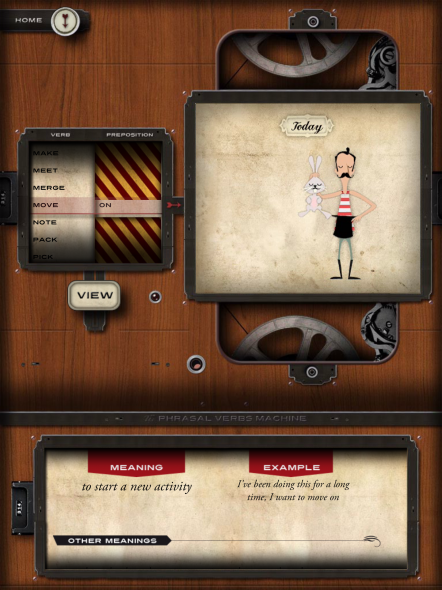
この2つの組み合わせを設定してから”VIEW”ボタンをタップすることで、右側の窓にその句動詞の意味が味のあるアニメーションによって表示され、下の窓には文字による定義が現れます。
本アプリの核となるアイデアは、文字では覚えにくい句動詞をの意味をアニメーションによって印象付けて記憶に残りやすくすることにあり、その観点からはとても良くできていると言えるでしょう。
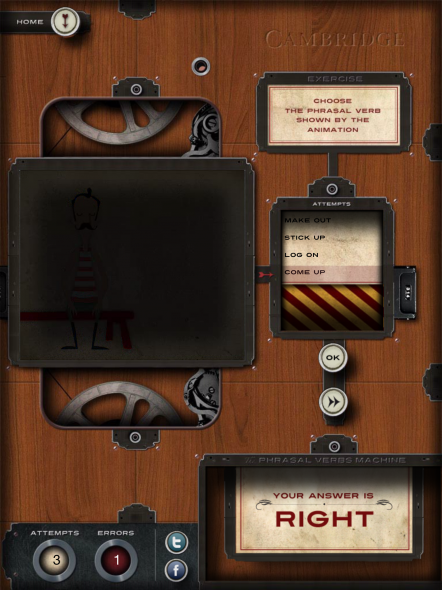
練習問題の画面では、2つの窓が表示されます。左の窓内のアニメーションを見て、右の窓内から正しい句動詞を選択する仕組みです。選択後に”OK”ボタンをタップすると答えが正しいかどうかを知ることができ、右矢印ボタンをタップすると次の問題に移ります。
ただし、答えを間違った問題をその場でやり直したり、正解を知ることはできません。これは、句動詞一覧の画面に戻って自分で調べなさいということのようです。また、設問は延々と続き、ゴールもありません。その意味で、得点などを競うよりも、自分が納得できるまで繰り返す自習用のアプリなのだと感じました。
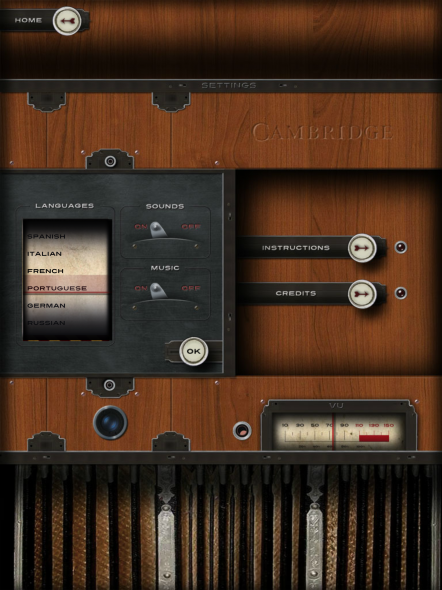
設定画面では、言語を、英語以外にスペイン語、フランス語、イタリア語、フランス語、ポルトガル語、ドイツ語、ロシア語の6か国語から選択できるほか、効果音やBGMの再生の有無、使用法の解説、制作者クレジットの表示などが選択できる。
総じて、無意味なデザインも散見されますが、コンテンツ自体は良質であり、これが無料で提供されていることには少し驚きます。ビジュアルの活用方法など、他の教育アプリを開発する上で参考になるところもあるでしょう。
-
第五十三回 「元素図鑑」に匹敵する自転車図鑑系アプリ
この記事は、2012年12月31日に掲載されました。iPad向けの図鑑系アプリとしては、Mathematicaの開発元であるウルフラム・リサーチの重役でもあるセオドア・グレイが個人的な元素コレクションをマルチメディアアプリ化した「元素図鑑」が有名です。
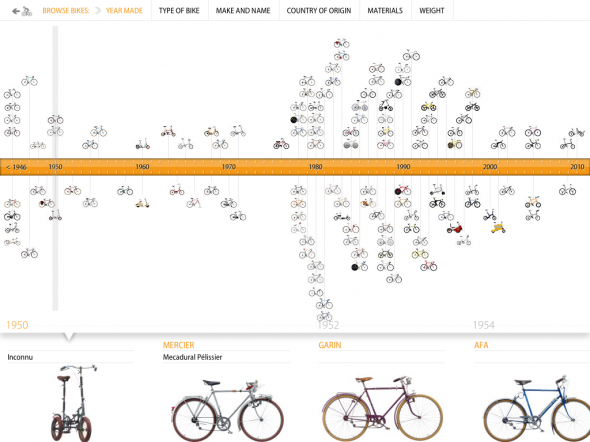
今回、紹介する「Cyclepedia」(百科事典を意味するEncyclopediaと自転車を意味するCycleをかけた名称)は、自転車分野の「元素図鑑」とも言えるコンテンツ系アプリで、850円とそれなりの金額ですが、元になった書籍は2800円もするので、内容を考えるとかなり魅力的な価格設定になっています。
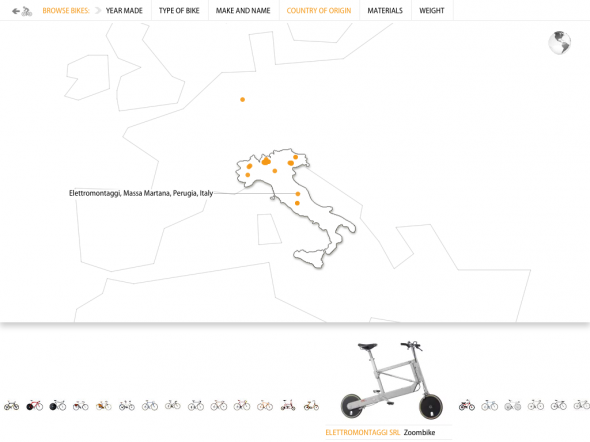
著者のマイケル・エンバッハーは世界的に有名な自転車コレクターで、本アプリにはその中から100台余の名車、珍車が登場しますが、実際にはバージョンアップのたびに少しずつ追加されていくようです(これまでは、そうでしたので)。
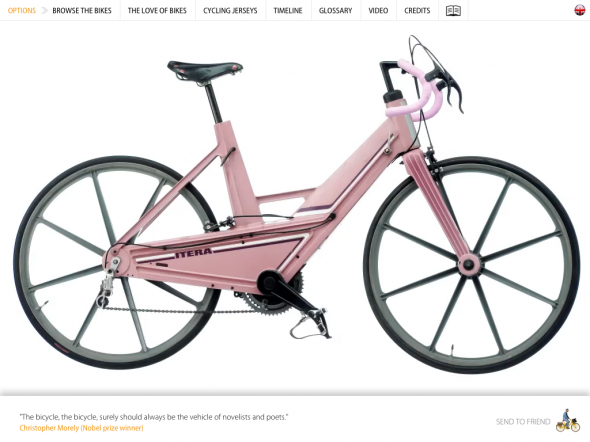
まず、タイトル表示やオープニングムービーが美しく、それだけで読者を惹きつける演出がなされています。

【オープニングムービーでは、収録されている自転車の中から何台かをピックアップし、それらが回転しながら次々に入れ替わっていく。これはボルボの子会社が1984年頃に販売した(ほぼ)オールプラスティック自転車のイテラ】
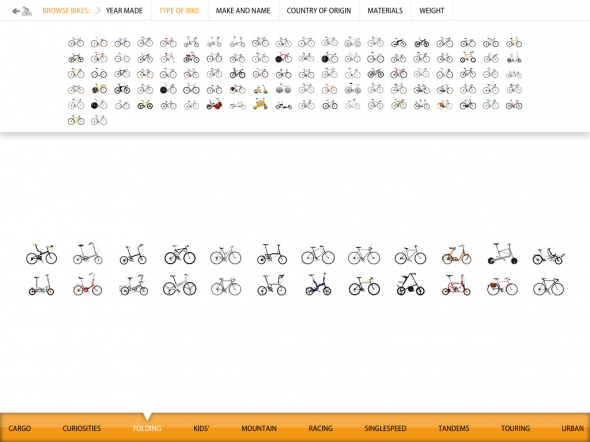
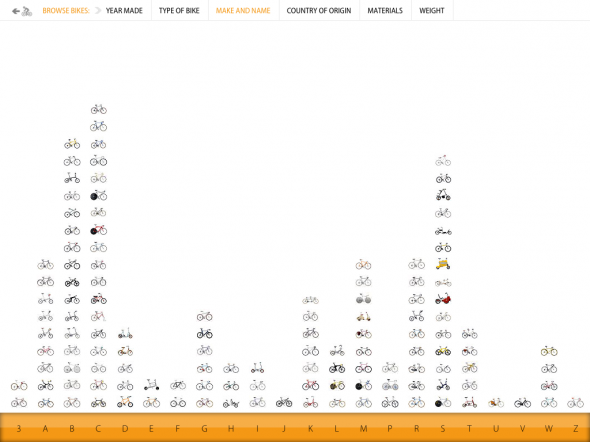
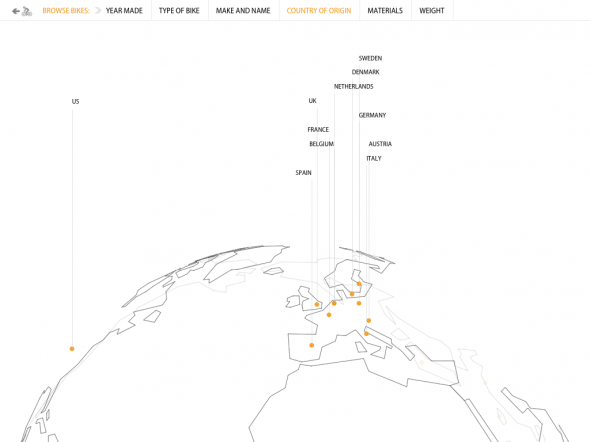
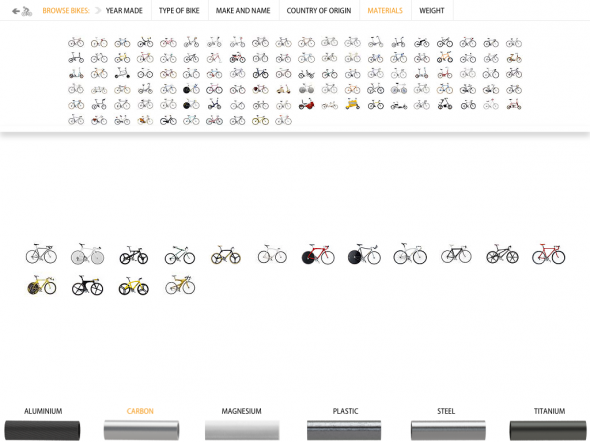
そして、内容と並んで図鑑としての役立ち度を決定するインデックスの切り口が、電子書籍の特徴を活かしていくつも用意されていて、とても参照しやすくできています。また、それぞれの切り口を選択すると、各自転車のサムネールが滑らかに移動して新たに整列する様は、見ていて気持ちがよいほどです。
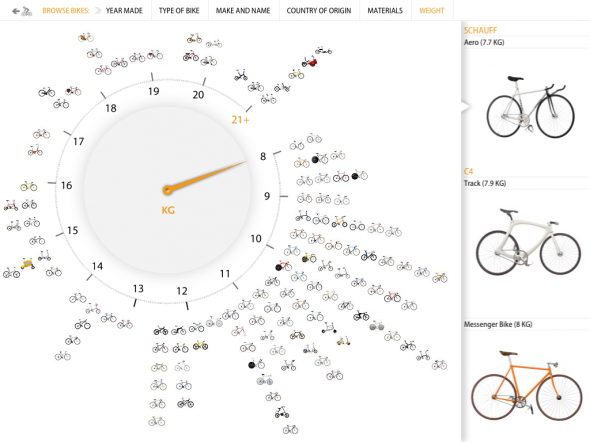
特に秀逸なのが重量別のインデックスで、体重計を模した見せ方になっており、針を移動すると右側のコラム内の自転車のサムネールが該当する部分にスクロールします。
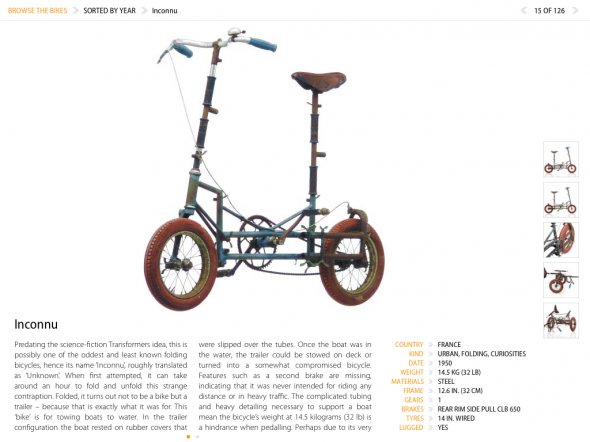
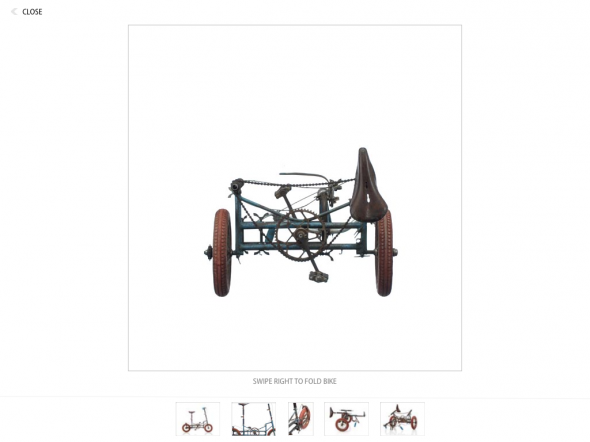
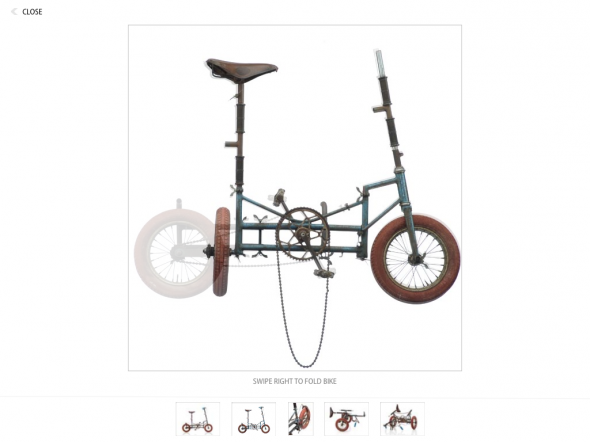
個々の自転車の解説ページは、イメージ、説明のテキスト、基本スペックが明快にレイアウトされており、読みやすくまとまっています。メインイメージは「元素図鑑」と同じようにオブジェクトVRムービーになっていて、水平方向に自由に回して好きな角度から眺められる仕組みです。
また、可動部のある自転車に関しては、スワイプによるコントロールでその動きを再現することが可能です。これらのシーケンスの写真も非常に丁寧に撮影されていて、資料価値を高めています。

【サムネールをタップすると表示される他の写真は特徴的なディテールを見せるためのもの。また、折りたたみ自転車など可動部がある場合には、イメージ上で左右にスワイプすると、折りたたみや展開の様子を動かして見ることができる】
その他の写真も、特徴的な角度やディテールが押さえられており、著者と写真家の配慮が感じられます。
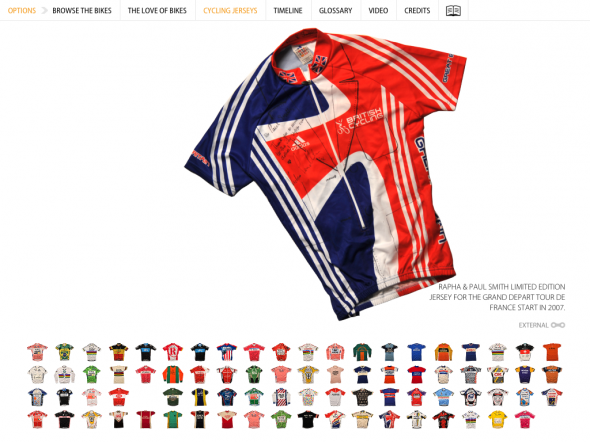
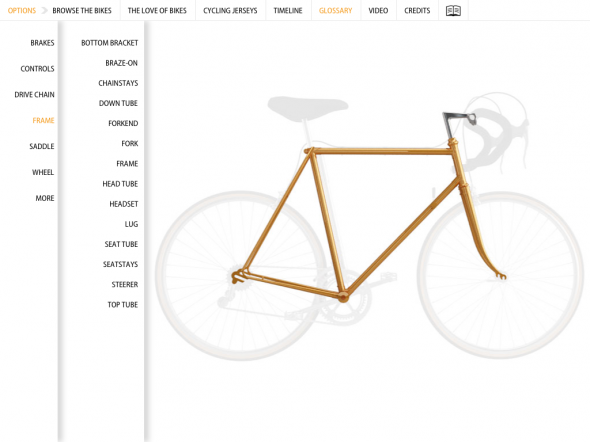
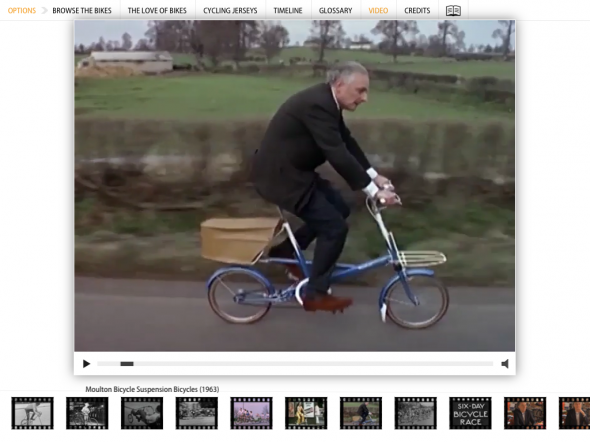
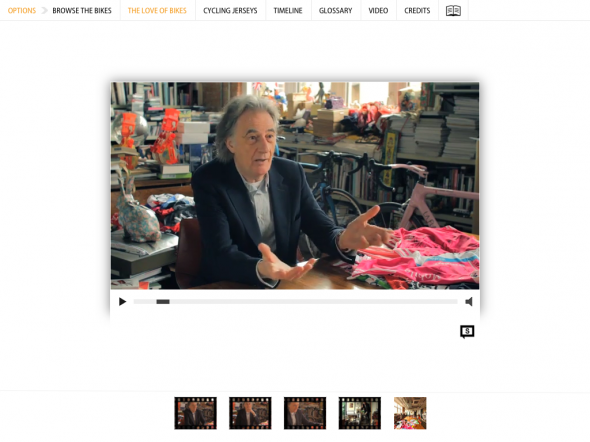
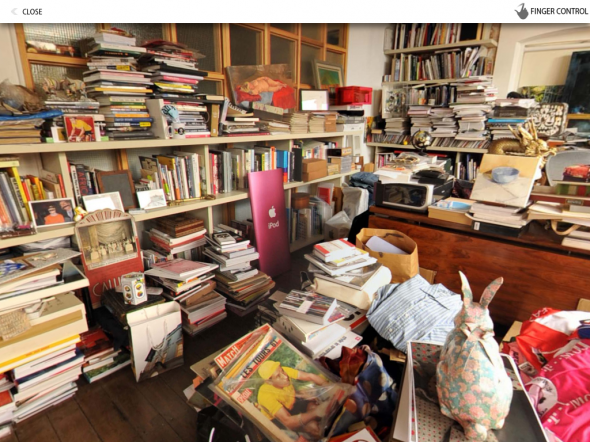
自転車本体以外にも競技用ジャージのコレクションや用語集、歴史的に貴重な映像、関係者のインタビューなどが収録されていますが、それぞれシンプルながら見せ方に工夫があり、他の図鑑系アプリを開発する際に色々と参考になるかと思われます。

【ポール・スミスのオフィスの様子。パノラマVRムービーで周囲を見回すことができる。中央に見えるのは巨大なiPod nanoで、詳細は不明だが、おそらくアップルストアのショーウィンドウに展示されていたディスプレイモデルを譲り受けたものと思われる】
「Cyclppedia」は、自転車好きの方にはもちろん、業務で図鑑系アプリに関わっている開発者の方々に、ぜひ触れていただきたいアプリと言えます。
-
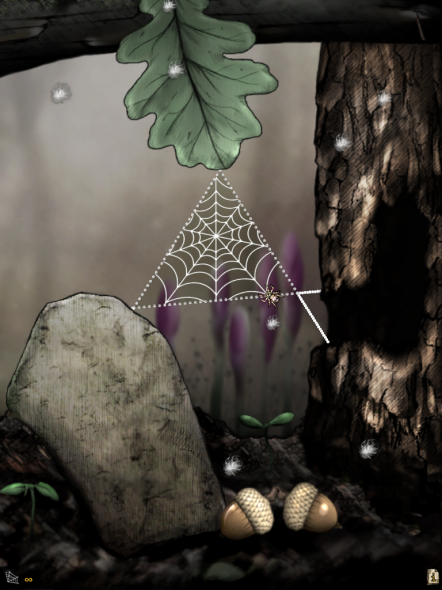
第五十二回 戦略的に蜘蛛の巣を張りながら生き延びるゲーム
この記事は、2012年11月20日に掲載されました。今回は、タッチスクリーンの特性を最大限に活かし、新たなゲームの世界観を提示したSpyder : The Secret of Bryce Manor HD(250円)を紹介します。
このゲームはまったく新しいゲームシステムを作り出し、アクションとストラテジー、パズルの要素を融合して、時間に追われずに楽しめる点が素晴らしいと思いました。
まず、基本的なゲームシステムですが、プレーヤーは画面内の蜘蛛という設定です。この蜘蛛は、各レベルごとに蜘蛛の巣を張って虫を捕え、食べることで、エネルギーを得て生き延びることができます。
そして、そのシーン内の虫をある程度食べた時点で次のレベルへとつながるポータル(ワープホールのようなもの)が現れ、そこを通って先へと進んでいくのです。
また、3分以内にどれだけ多くの虫を補食できるか、あるいは、レベルのクリアごとのエネルギーのリセットなどなしに何面までクリアできるかなど、いくつかの遊び方ができるようになっています。
シーンは、Bryce Manorという屋敷の庭先から始まり、テラスやキッチンを通って、屋根裏へとレベルアップしていきます。
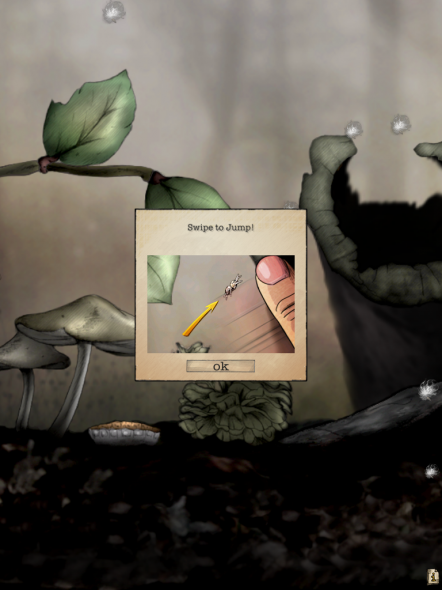
蜘蛛の移動は、動かしたい方向の前方を指でタッチすると、そこまで自動的に動いてくれるという方式です。途中に障害物がある場合には、その輪郭に沿って移動してきますが、形状が複雑だったり分岐がある場合には、ルートを特定できるように短い間隔でタッチして誘導します。
また、タッチした指をスワイプすることで、その方向に蜘蛛が飛び、離れた場所に移ることができます。ただし、重力も働くので、飛距離が長いと届かない場合もあります。
画面上のどこかに現れる「ポータル」の中に蜘蛛を移動させると、次のレベルに進むことができます。
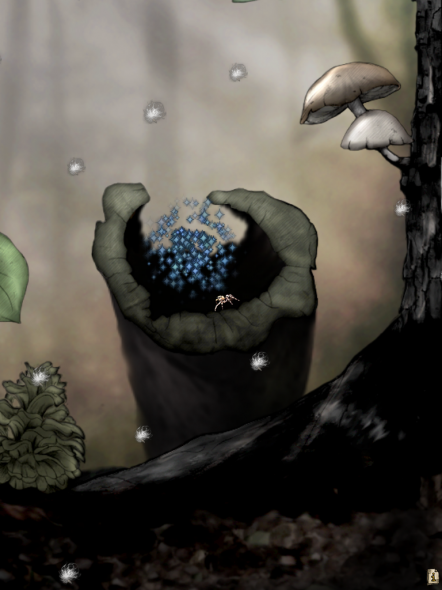
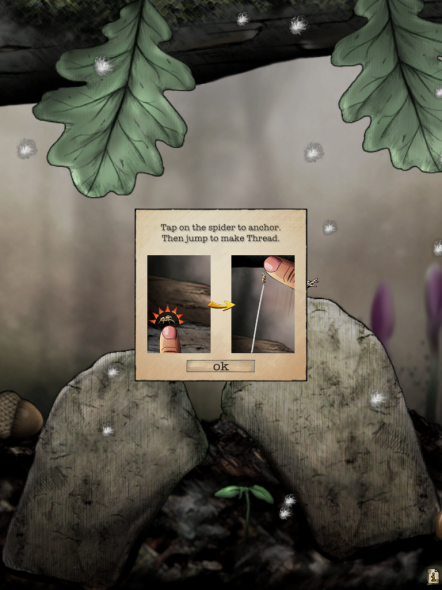
このゲームでは、巣の張り方が重要な意味を持ちます。蜘蛛を一旦タップし、そこから糸を伸ばしたい方向にスワイプして蜘蛛をジャンプさせて張って行きますが、複数の糸が幾何学形(三角形、四角形など)を形作ると自動で認識され、それが巣になる仕組みです。
そのため、最低でも3本の糸を張る必要がありますが、距離が長かったり、エネルギーが不足してくると張ることができないので、周囲のオブジェクトの配置を良く見極めたり、適宜、虫の補食を続けながら上手に張らなくてはなりません。ちなみに、複雑な形状の巣を張ると高得点につながります。
巣に虫が触れると、そこで身動きが取れなくなるので、蜘蛛を移動させて補食します。1つの巣で一度に複数の虫を捕獲することが、高得点の秘訣です。
しかし、ここにまた別の要素が絡んできます。それは、虫の習性です。虫の種類によって習性が異なり、狭い範囲に留まって飛ぶものや、一定のルートを周回するもの、光に集まってくるもの、あるいは、巣には引っかからず直接体当たりしないと補食できないものなど、それぞれの特性に応じて巣の位置や張り方を考えねばなりません。
さらに、うかつに巣を張ると、そこは蜘蛛自身もジャンプして通り抜けられず、歩いて通ることになるため、体当たりが必要な虫を補食できなくなる可能性もあるため、補食する順番への考慮も必要です。
タイトルに”Secret”の文字があるように、ゲームの舞台となっている屋敷には虫の隠れ家が存在しています。それらは、思わせぶりな壁や家具の穴に蜘蛛を入れることで、はじめて明らかとなる仕掛けです。
虫の隠れ家を発見できなくても面のクリアは可能ですが、その際に表示される補食可能な虫の数と実際に補食した数に差が生じるので、パーフェクトを目指すならば、シーンを隈無く探索することが求められます。
面のレベルが上がってくると、滑らかで糸を張れない壁や調度類、特定の虫をおびき出すための灯りのスイッチ、体当たりをするだけでなく、そのまま巣に押し付けるようにしないと補食できない虫なども登場し、パスル的な要素が強まってきます。
タッチパネルならではのゲームシステムの構築と物理法則を取り入れた滑らかな処理は、プログラマの皆さんにとっても良い刺激になると感じました。
-
第五十一回 デジタルとアナログを融合した親子で楽しめるゲーム
この記事は、2012年10月01日に掲載されました。今回は、基本的には子供向けですが、親子で楽しめる無料ゲームとして人気の高い「アルバート」を採り上げます。
ミニゲームの集合体で、遊び方は単純ながら一筋縄では行かないバランスも備えていて、手作り感あふれるグラフィックスが独自の世界を築き上げています。
事実、このゲームの作者は、ゲーム内のアイテムが描かれた紙を丸めるストップモーションアニメーションで動きを付けたり、実写を交えたグラフィックスによって、従来にない世界を作り出しました。
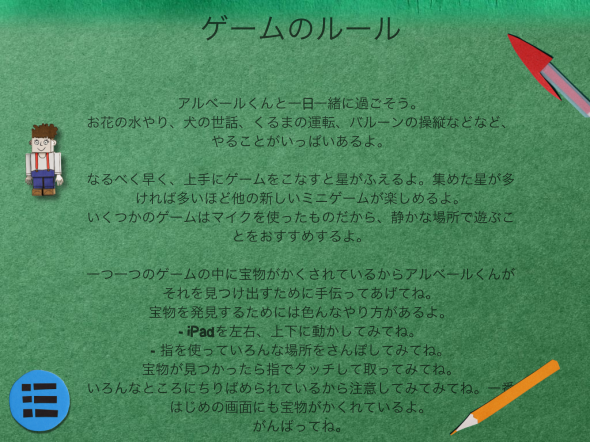
そのアナログ感溢れるデザインは、他のゲームアプリ紹介やクレジット表示のページでも徹底されました。特に後者では、テキストフィールドの境界線が雲の形になっているなど、遊び心に満ちています。
また、ゲーム内容はアクション系と宝探しをミックスしたものですが、実は、これらのページにも宝物が隠されていて、隅々まで情報を見てもらうための動機付けになっています。

【画面右下の「+」マークは、同じ開発者による他のゲームアプリの紹介ページを呼び出す。このページの左上のカメは「宝物」と呼ばれるアイテムの1つで、タップするとポイントになる。目に触れる頻度の少ないページを見てもらうための工夫だ】
さて、「スタート」をタップして、実際のゲームに進んででみましょう。すでにいくつかクリアした状態のスナップショットなので、黄色い星印や宝物のイメージが表示されていますが、初期状態では星と宝物のマークはすべてグレーで表示されています。
各ミニゲームの最初には簡単な説明がありますが、説明し過ぎず、実際に遊ぶ中での気づきも重視しています。
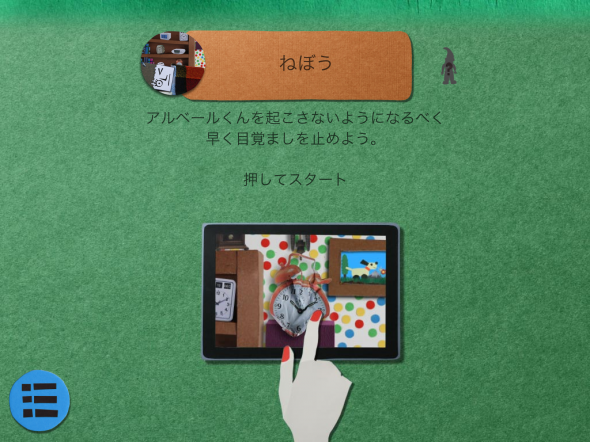
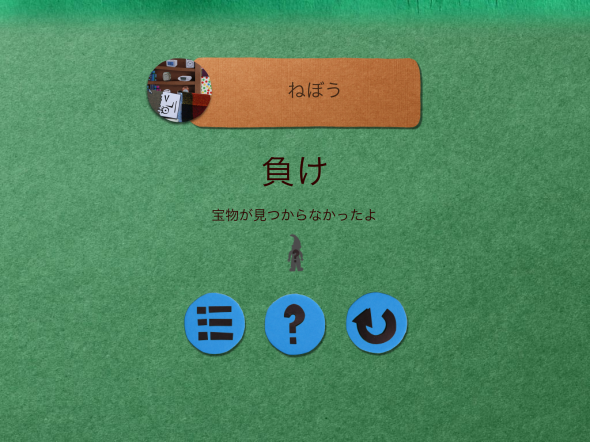
「ねぼう」ゲームでは、次々に鳴り始める目覚まし時計をタップして止めていきますが、一通り止めると一度静まり返り、安心したところで再び続けざまに鳴り始めるという演出があります。しかも、宝物はなかなか見つかりません。
実は画面を傾けると、オブジェクトに隠された背景部分などが見える場合があり、それを利用しないと見つからないという凝った仕掛けになっています。
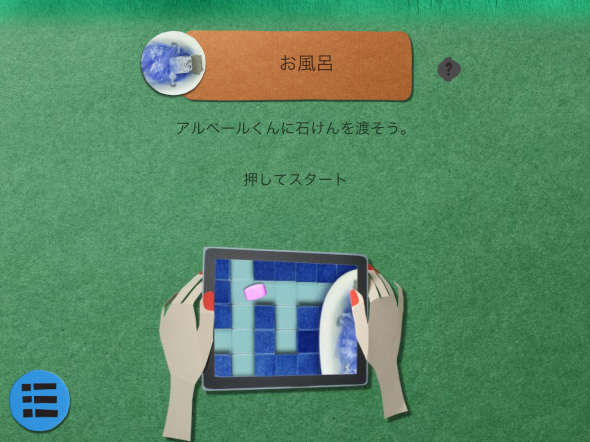
レベルごとに趣向が凝らされ、たとえば次の「お風呂」では、加速度センサーを利用して石けんを滑らせ、タイルで出来た迷路をくぐり抜けてアルバートのところまで届けることが目的になっています。
しかし、実際には慣性で滑り続けようとする石けんをコントロールするのはなかなか大変で、大人でも結構ミスしてしまいます。このあたりのさじ加減は絶妙で、何度となく挑戦してしまうように出来ています。
しかし、ここでもよほど素早く石けんを移動できないと、三ツ星は覚束なくなります。親しみやすく手作り感のあるグラフィックスと練られたゲームバランスが、親子でワイワイと楽しめる秘訣にもなっているのです。
なお、他の連載と同様に「世界のアプリから」も、次回から隔月掲載となります。
毎回読み切りのため、間隔があいてもほぼ影響はないものと思いますが、引き続き、よろしくお願いします。
-
第五十回 複数のカメラ視点からなるムービーを自動生成するアプリ
この記事は、2012年08月31日に掲載されました。パーティやイベントなどで、複数の人間が撮影した映像を一つにまとめたいことがあります。その際に、それぞれのデータを集めてiMovieなどで編集しても良いのですが、なかなか面倒なものです。
このような場合に、手早くその場の雰囲気を伝えられるムービーを生成してくれるのが、今回のVycloneというアプリです。無料ですが、iPhoneやiPad上でアプリ内から撮影された映像のみが編集対象となるので、撮影に使われるすべてのiOSデバイスにVycloneがインストールされている必要があります(同時に編集対象となるのは4台まで)。
アプリ名は、おそらくサイクロンのようにビデオをかき回すという意味で付けられたものと思われますが、まさにその通りで、自分で編集作業を行わなくても、とりあえずそれなりのムービーが出来上がり、気軽にSNSでシェアできる仕組みになっています。
【Vycloneの作品選択画面】
デザイン的に見ると、ポリゴン的なアイコンがユニークで、全体的にも統一されたイメージでまとめられています。
my stuffからは、自分の作品やお気に入りにアクセスしたり、SNSを介して友達を捜したり、プロフィールおよび各種設定を行うことが可能です。
【今までにないアイコンデザインが個性的である】
どのような作品が作れるか、見てみましょう(ここでは、フィーチャー作品に選ばれているものの1つを再生してみます)。
基本的には、それぞれのiOSデバイスで撮影された映像は、撮影後に専用サーバーにアップロードされ、クラウド上での自動編集が完了すると、その旨の知らせがプッシュされてきます。
詳しいメカニズムは不明ですが、おそらくGPSデータで個々のデバイスの大まかな位置を把握し、その中で撮影時刻が近い映像を、同時に同じ出来事を撮影したものとして認識するのでしょう。
このようにして自動編集された映像は、高度な画像解析を行っているわけではないと思いますが、不思議とそれなりに見られるものに仕上がっています。
【たとえばムービーを一つ選んで再生してみる】
【すると、途中で異なる視点からの映像に切り替わる】
【もう一度、最初のアングルに戻り…】
【また別の確度から撮影されたものに切り替わって続いていく】
結果に満足できるものであれば、これをFacebookやTwitterで簡単に共有できます(元データや編集結果はクラウド上に置かれています)。
【編集されたムービーは、ソーシャルネットワークでの共有や、カメラロールへの保存が可能だ】
しかし、最初の自動生成結果に満足できない場合には、再編集も可能です。その場合、3つの自動編集オプションと、手動エディタを使った編集機能が用意されています。
Surprise Meは、アプリにおまかせで編集ポイントを変更して自動再編集。Fast Editは切り替えのタイミングが早くなり、Slow Editでは逆に遅くなる。
【さらに、3種の自動再編集機能と、手動のエディタ機能が用意されている】
特に秀逸なのが手動エディタです。同時に4つまでのムービーが表示され、切り替えたいタイミングで、それぞれの枠内をタップすると、画面下部のタイムラインがその枠と同じ色になって、どの区間でどの映像が流れるのかが一目でわかります。
さらに、各区間の長さはインポイントとアウトポイントをスライドさせて調整でき、どのように編集しても、複数の映像の同期状態は変わりません。
【手動エディタは、機能的には単純だが、操作が直感的で上手くまとまっている】
Vycloneでは、他のムービー編集アプリのような細かい映像の加工はできませんが、その場に居る何人かがiOSデバイスを持っているなら、臨場感のある映像を最も簡便に作り出し、共有できるアプリだと言えるでしょう。
-
第四十九回 長いWebページを一度にキャプチャできるアプリ
この記事は、2012年05月31日に掲載されました。今回採り上げた”PageCapture”(230円)というアプリは、その名前の通りに、Webページを丸ごと一括キャプチャしてくれるものです。同様の機能を持つユーティリティは以前からMacやWindowsでは普及していますが、iOSデバイスで同じ処理ができるのは、やはり便利と言えます。MOSA会員の中にも、すでにお使いか、あるいはこうしたアプリを探していたという方もおられるかもしれません。
パーソナルコンピュータの場合、こうした機能性はシステムの機能拡張やブラウザのプラグインなどの形で実現可能ですが、サードパーティによるカスタマイズに制約のあるiOSの場合には、独立したアプリとして提供することになり、”PageCapture”も単独のWebブラウザとして開発されています。
起動時にはGoogleの検索画面がデフォルト表示されますが、これは変更できません。定点観測的なキャプチャをとりたい場合にもあるので、一般的なブラウザと同じくユーザー設定可能であるほうが便利でしょう。ちなみに、ブックマーク機能はあるので、よく使うページを登録して呼び出すことは可能です。その場合でも、iCloudに保存されたブックマークとのシンクロ機能などがあれば、より使い勝手が向上すると思われます。
【初期画面はGoogleの検索ページで、変更はできない】
目的が明確なので、使い方もシンプルです。普通に、検索またはURLを入力して目的のページを表示し、ツールバーのカメラアイコンをタップして、”Capture Visible Content”(見えている範囲のみキャプチャ)か”Capture Whole Page”(ページのすべてをキャプチャ)かを選べば処理が始まります。前者は、基本的にシステム標準のスナップショット機能と同じですが、ボタン操作時のシャッター音が出ないので、処理を静かに行えます。
【目的のページを表示させた跡で、カメラアイコンをタップしてメニューを出し、表示部分のみか、ページ全体かを指定してキャプチャを行う】
セールスポイントの”Capture Whole Page”は、処理中の画面を見ていると、画面の縦幅分だけページをスクロールさせながら複数のキャプチャデータを取得し、それを内部的につなげて一枚のイメージにしているようです。したがって、長いページのキャプチャは少し待たされますが、単純で確実な処理と言えるでしょう。
キャプチャ後のイメージは、一度、アプリ内の表示ページにバッファリングされ、そこから出力先を決める方式が採られています。アプリを終了すると、キャプチャしたイメージは保存されずに削除されてしまうので、注意が必要です。
出力先としては、システム内蔵の写真アルバムやメール、プリンタのほか、主要なSNSがサポートされています。
【キャプチャされたイメージはアプリ内部にバッファリングされ、アプリの終了と共に破棄される】
【出力先メニューでは、メールや写真アルバム、クリップボードへのコピーのほか、主要なSNSも指定できる】
「More…」を選ぶと、さらに選択肢が増え、ここで選んだ項目が先のメニュー内に現れて、一番古い項目がメニューから外されまeweす。このようにして出力先のメニュー内には、常に使用頻度の高い項目が残る仕組みですが、ここで少し問題があります。それは、単純な選択肢のように見える項目が、実際に実行されるコマンドになっていて、即時に処理されてしまう点です。そのため、実行せずにメニュー項目の順番を整えるようなことはできません。これはユーザー体験として改善すべき部分と考えます。
【設定画面のように見えて、タップすると実際の処理が行われてしまうこのダイアログは、やや混乱を招く作りだと言える】
また、保存されたイメージの解像度が、やや低めになり、少しぼけたようになってしまうのも要改善点と言え、単機能で230円という価格も高めに感じられますが、印刷目的ではなくブログやSNSでの公開などの用途で利用するのであれば便利なアプリと言えるでしょう。
【キャプチャ結果は、なぜか解像度が低くなってしまうので、高品位プリントには向かないものの、縮小サイズでの印刷やネット上での利用などには十分利用できる】
-
第四十八回 シンプルでセンスの良い「紙」アプリ
この記事は、2012年04月30日に掲載されました。1つ前のTaposeと対照的に、用途を徹底的に絞り込み、その分、インターフェースの熟成や処理の最適化に時間を割いたと思えるアプリが、このPaper(本体と基本機能は無料+アプリ内での拡張機能購入)です。しかも、面白いのは、こちらのアプリを開発したのが、元Courierのプロジェクトに携わっていた人たちだということです。
実際にはTaposeにも、マイクロソフト内でCourierの擁護者だった人物が出資しているのですが、お金を出すだけか、あるいは実際にコンセプトを作った人々が関係するかで、TaposeとPaperの明暗を分かれたと言えるでしょう。
Paperの初期画面はTaposeと似て、モレスキン風のノートが並んでいます。
【Paperの初期画面】
新規ノートを作るときに決められるのは、タイトルと表紙のカラー/デザイン(あるいは写真アルバムからのイメージ)だけで、中のページは白紙のみが与えられます。
【新規ノートで決められるのは、タイトルと表紙のデザイン。ページは白紙のみ】
作られたノートを開いてみると、デフォルトで10ページの白紙が並んでいます。適当なページを開いてタップし、作業してみましょう。ページをめくる速度やアニメーションがスムーズで、気持ちよく利用できます。
【表示された白紙のページのどこからでも作業を開始できる】
作業と言っても、できるのはフリーハンドのスケッチだけなのですが、それをとことん追求し、紙とペンに徹したところにPaperの真骨頂があります。スタイラスがあれば細かい描画も可能ですが、指先だけでも動きの緩急でかなりの表現ができるところも素晴らしいです。
【紙とペンに徹し、それをセンス良く最適化していったものがPaperだと言える】
そして、ペンの感覚を無料で味あわせておいて、ほかのツールをアプリ内購入させるという手法も理にかなっています。ツールは個別に買うことも、また、まとめて購入することも可能です。
【ペンと消しゴム以外のツールを使おうとするとアプリ内購入の表示が現れる】
【ツールはまとめ買いも可能だ】
すべてのツールを揃えると、太い線や細い線、マーカー的な線、そして水彩的なカラーリングまでが可能となります。
また、通常のアンドゥー機能の代わりに、二本指で巻き戻すように小さな円を描くジェスチャーをすると、描いてきた順序を逆転するように塗りや線が消えていき、任意のところまで戻ったり、また進めたりできます。これも直感的で、やり直しを容易に行えるインターフェースです。
【ツールを駆使すれば、様々なフリーハンド描画ができる】
【二本指で巻き戻す、リワインド機能も秀逸だ】
そして、画面をピンチインするとノートのページ間を移動する画面へ遷移し、さらにピンチインすると最初のノートが並んだ画面へと戻ります。このあたりも統一感のある動きです。
【画面のピンチインで、ページ間を移動する画面へと遷移する】
開発者によるサンプルや、公式サイトで共有されたノートを見ると、Paperの応用範囲の広さや可能性の大きさがわかりますが、これらはシンプルであることに徹したために生まれた特性だと言えます。TaposeとPaperを実際にご自身の目と手で比較することは、アプリ開発を行う上で、色々と参考になる点が多いはずです。
【表現の多様さが光るPaperのサンプルノート】
【Paperアプリを作る過程をサンプルの中に見ることができる。Paperは、まさにそうしたラフアイデアを素早くスケッチしてまとめるためのアプリだと言える】
-
第四十七回 幻のマイクロソフトデバイスを再現したアプリ
この記事は、2012年04月30日に掲載されました。今回のiPadアプリ、Tapose(250円。実際には”e”にアクセント記号が付きます)は、マイクロソフトのCourierという幻のタブレットコンセプトにヒントを得て、Kickstarterで資金を集めて開発されたものです。
しかし、残念なことに、意余って力足らずと言いますか、本来の開発チームとは関係のない人たちが作ったせいか、表面的なコピーに終始して、肝心の使い勝手などが犠牲になっていると感じました。その意味で、ここでは反面教師的な例として紹介しておきます。
まず、モレスキンのようなノートから始まる初期画面はなかなか良く出来ている印象です。新しいノートを作ると、名称のほか、中の紙の種類(方眼紙、罫線、無地など)や表紙のカラー/デザインが選べます。
【モレスキンのようなノートのデザイン】
【ノートの名称のほか、中の紙の種類、表紙のカラー/デザインを選べる】
作られたノートを開き、左端のバー(中央や右にも移動可能)のペン立てのアイコンをタップすると、入力ツールのパレットが表示されます。また、バーの下端にある凹んだ丸い部分をタップしてノートの一覧に戻る仕組みです。
入力ツールは、上から、ペン、消しゴム、マーカー、テキスト(キーボード入力)、付箋、メディアオブジェクト、切り取りの7種類があります。ただし、現状では付箋には日本語も入力できますが、ページに日本語を直接タイプすると、その時点でアプリがクラッシュする点が問題です。
【ペン、マーカー、テキスト入力、付箋を試してみたところ】
メディアオブジェクトは、音声、写真、動画をサポートしていて、その場での録音、撮影もできるほか、写真と動画はアルバムに保存されているものを利用することが可能です。確かに便利そうに感じられますが、たとえば音声録音のインターフェースはやや唐突な印象を印象を受けます。
【メディアオブジェクトは、音声、写真、動画をサポートするが、音声録音のインターフェースは少し唐突な印象】
録音あるいは撮影されたメディアオブジェクトは、一旦、バーのツールの下の部分にクリップされます。次にペーストしたいページを表示させ、バーから目的のオプジェクトをドラッグして配置する仕様です。この操作自体はCourier風で合理的ですが、音声オブジェクトのアイコンのデザインはちょっと残念に感じられます。
【メディアオブジェクトは、まずバーにクリップされる】
【そこからページにドラッグ&ドロップして配置される】
特筆できるのは、切り取りツールを使って、任意のエリアをフリーハンドで範囲指定し、クリップできる点です。これは、ページに表示されているすべての要素が対象になります。しかし、フリーハンド以外の選択肢も用意しておいて欲しいと感じられました。
【ページの任意の部分をフリーハンドで切り取ってクリップできる】
【切り取り範囲が、バーにクリップされたところ(左上の小さな黄色い付箋は、バグで表示されてしまったもの)】
【クリップされたイメージをページ内にドラッグ&ドロップしたところ】
Courier的な要素は、ノートのページのほかに、Webページやマップをダイナミックな状態で呼び出せる点にもあります。そのためには、バーの凹んだ丸い部分を上にスワイプするのですが、これの反応が最適化されておらず、ちょっと手間取ります。
【Webページやマップを表示するために画面下端から現れるメニュー】
【Webページやマップは、バーに対して右もしくは左に配置できる】
たとえば、バーを挟んで左側にWebページを表示させると、下の図のようになります。このWebページに対しても切り取り機能が使えるので、必要な部分をノートに貼付けて利用可能です。ただ、やはり長方形で切り取りたい場合もあるので、フリーハンド以外の選択肢が欲しいと言えます。
【Webページから任意のエリアを切り取って、ノートに配置したところ】
同様に、バーの左側にマップを表示して、切り出した必要部分をノートに配置してみました。使いようによっては便利に利用でき、ライブのプレゼンテーションに応用しても面白いかもしれません。
【マップから切り取ったイメージを、ノートのページに配置したところ】
というように、機能的にはかなり興味深いものがあり、色々な制約の中でよくインプリメントしたと思えるのですが、いかんせん、様々な要素を盛り込み過ぎて整理しきれずに煩雑になり、最適化も進んでいないうちにリリースした感じを受けるアプリとなっています。
今後、機能を絞り込む形で洗練させればユニークな存在になれそうですが、それまでは他山の石として考えるべきアプリに思えました。
-
第四十六回 カセットテープを再現した楽曲プレーヤーアプリ
この記事は、2012年03月28日に掲載されました。先日、しまっておいた初代iPod touchがたまたま目に留まり、その本来の目的に立ち戻って、音楽再生専用機として利用することにしました。
問題は利用するアプリで、最近では、これはと思うものがあっても、iOSのバージョンの制約から初代iPod touchでは利用できないこともしばしばです。今回は、デバイスそのものをカセットテープに見立てたかったのですが、デザイン的に優れていると思えるアプリは軒並み最新のiOSが必要だったため、ほとんど諦めざるをえない状況でした。
そんな中で、初代モデルでも動作する、見た目も目的に合致するアプリとしてDeliTape(170円)というものが見つかりました。画面全体にカセットテープのグラフィックスが表示され、iPod touch自体がテープに見えるというアプリです。再生中は、きちんとリールが回り、左右のテープ量も増減します。
【DeliTapeは、初代iPod touchでも動作する擬似カセットテープアプリ】
コントロール用のボタン類は、画面にタッチすると5秒ほど表示されますが、普段は隠されていて視覚的な邪魔をしない設計です。
それぞれのボタンの機能は、上から、楽曲選択画面の表示、カセットテープのデザイン変更、早送り(プレスで)または次の曲にスキップ(タップで)、再生/ポーズ、巻き戻し(プレスで)または曲頭や前の曲に戻る(タップで)、メール(TwitterやFacebookはなし)でのメッセージ発信、音量調整です。
ただし、音量調整のスライダーは、長さが短いため、細かい調整がやややりにくいと言えます。初代iPod touchには、音量調整のハードウェアスイッチが装備されていないので、これは少し困るところです。
さらに、再生とポーズはカセットテープ中央の小窓部分のタップで、また、早送りや巻き戻し、曲のスキップなどは同様にテープの左右の回転軸部分のタップで操作することも可能となっています。このとき、曲をスキップしてもすぐには再生されず、リールが回るアニメーションとタイムラグを挟んでからの再生になるなど、細かい演出が嬉しいです。
【画面をタップするとコントロールボタン類が5秒ほど表示される】
ここで、いくつかカセットテープのデザインバリエーションを見ていきましょう。バリエーションは全部で8種類あり、どれも往年のカセットのイメージやカラーを巧みに再現しています。
【カセットテープのデザインバリエーションは、どれもツボを押さえた懐かしいイメージのものばかり】
再生する楽曲は、プレイリスト、アーティスト、曲、アルバムなどのカテゴリーで選択できますが、ここに作者のこだわりがあり、たとえばプレイリストでの選曲の場合にもリストそのものを選ぶのではなく、そこに含まれる楽曲から個々の曲を選んでいくことになります(ただし、「すべての曲を追加」というオプションはあります)。
また、選択結果は保存されることなく、再生が終わると破棄されます。上記の曲の選択方法ともども、おそらく、そのときの気分で選んで再生するということを重視したためでしょう。
【プレイリストから選ぶ場合でも、リストそのものをワンタッチで選択するのではなく、その中に含まれる曲を個々に選ぶことになる】
【+マークをタップして、再生したい曲を選んでいく】
「その他」の項目をタップすると、コンピレーション、ジャンル、作曲者の属性でも楽曲リストを表示して選択することができます。
【「その他」の項目には、コンピレーション、ジャンル、作曲者の属性が含まれる】
というわけで、眠っていた初代iPod touchは、見事に復活を遂げたのですが、このように、機能は少なくても古いiOSデバイスを有効活用できるようなアプリを開発するのも、ユーザーに喜ばれるのではないかと思った次第です。
-
第四十五回 割り切ることから生まれた割勘アプリ
この記事は、2012年03月27日に掲載されました。「割前勘定」(250円)は、MOSAの新年パーティにおいて会員で開発者の小島禎樹さんが開発中のバージョンをデモされた割勘計算アプリです。「割前勘定」という言葉は、合計金額を人数で割る支払い方法を指しますが、これが略されて「割勘」になったとのこと。先頃、実際にリリースされたので、ダウンロードしてみました。
まず、黒地にブルーでデザインされた画面がユニークですが、良く見ると、入力やタップなどの操作ができる部分は角丸のレクタングル、それらの操作から導き出されて操作できない部分は単純なレクタングルというように、視覚的な意味合いがきちんと分けられています。
【操作できるか否かで、角丸と単純なレクタングルが使い分けられているインターフェース要素】
また、テンキー部分の左右にある操作ボタンは、利き腕や好みの違いでタッチしやすいように入れ替えられる仕組みです。この入れ替えを行うボタンは、右下隅(左右入れ替え後は左下隅)にあり、アイコンもわかりやすいデザインになっています。
【テンキーの左右の操作ボタンは、使いやすいように入れ替えられる】
さらに歯車アイコンのボタンを選んで設定画面を呼び出すと、数字キーの配列(電卓配列か電話配列)と貨幣単位(円か米ドル)を選択でき、アメリカでも利用できるようになっています。貨幣単位はもっとバリエーションがあっても良いように感じますが、あくまでも作者が実際に使う機能を中心に作ったということで、このような割り切りになっています。
【設定画面では、数字キーの配列と貨幣単位を選択できる】
ここで、実際に割勘計算を行ってみましょう。たとえば、支払が5280円、人数が3人だったとします。これらの数字を該当フィールドに入力すると、以下のようにリアルタイムで結果が表示され1800円ずつ払えば良いことがわかりました。
ここで、100円以下の単位が切り捨てられているのは、やはり作者のポリシーによるもので、実際に10円や1円の単位まで清算することはほとんどない→利用されない機能は付けないという割り切りからきています。
【現実に10円、1円単位で清算されることは少ないという割り切りから、計算結果は、100円以下が切り捨てられる】
この場合、黒字の120円は、次回への繰り越し、もしくは幹事などのまとめ役の手数料になるかと思われますが、逆にまとめ役が少し多く負担しても良いということであれば、このフィールドを選択して黒字と赤字を切り替えることも可能です。
【清算結果は、状況に応じて黒字か赤字を選択することができる】
ここで赤字を選んでみると、割勘での個々の支払額は1700円と100円減り、180円の赤字分となりました。まとめ役がこの分を負担するなどして合計金額を満たすことになります。
【赤字を選択すると即座に再計算が行われ、割勘での負担額が減ると同時に赤字額が算出された】
ここで割勘額のフィールドを選択してみると、テンキー部分に500円と100円硬貨のマークが表示されました。これは、細かい支払いをせずに済むように、硬貨の種類を限定するための設定です。例として100円硬貨は使わない設定にすると、一人当たり2000円の支払いとなり、720円の黒字となります。
【支払いに使う硬貨の種類を制限することもできる】
前回の繰越金があったり、お酒の消費量の違いや単品注文などで支払いの過多、過小が出る場合には、入力フィールドを追加して調整することも可能です。これは、キーボード部分の「+」ボタンをタップすることで表示を変えて行います。
【繰越金があったり、支払い金額の調整が必要な場合には、入力フィールドを追加して調整できる】
ここで、最初の入力結果のときに繰越金が180円あったとして設定してみると、1700円でも赤字が相殺されて、過不足が0円になることがわかります。
【180円の繰越金があったと仮定してみたところ、過不足が0円となった】
誤って追加したり、不要になった入力フィールドは、そのフィールドが選ばれた状態で「−」ボタンをタップして削除することが可能です。
【基本的なフィールド以外で不要になった入力フィールドは、個別に削除することができる】
改めて、支払い総額が8460円、人数が4人の場合に、支払いが少なめで済む人と、個別に勘定したい人がいた場合の入力をしてみました。多め、少なめの入力も、100円、500円、1000円、2000円単位でパッと設定できるようになっていて、スピードが重視されています。
【多め、少なめの支払いがある場合には、金額増減用の専用入力キーが表示される】
実は自分の周りでは10円単位まで割勘にする場合が多いため、割前勘定アプリでは対応できないことになります。しかし、八方美人的に機能を増やして使いにくくなってしまうのも本末転倒と言え、特にスピーディーな計算が求められる割勘のときには、割前勘定のような割り切りが有効なことも多いでしょう。
いずれにしても、変に妥協せずに作者のこだわりで貫かれたアプリには独自の個性が生まれますが、割前勘定はシンプルながらデザイン、機能性共にそうした個性を感じさせる製品に仕上がっていると言えるでしょう。
-
第四十四回 映画の一コマのような写真を作成するアプリ
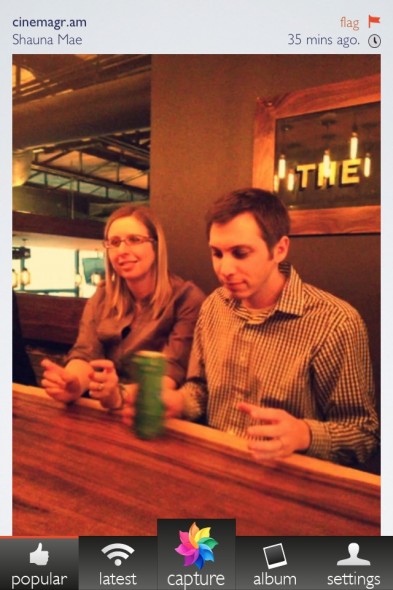
この記事は、2012年02月28日に掲載されました。少し前から、ネット上の一部のユーザーに注目されていた映像手法に、「シネマグラム(Cinemagram)」というものがあります。基本的には写真(静止画)に見えるイメージの中に、部分的に動画が組み込まれ、それがごく短い周期で再生を繰り返しているのがシネマグラムです。
写真が持つ瞬間を凝縮する力と、動画の持つ時間の感覚。これらの相反する要素が融合して、わずかな時間の中に永遠を閉じ込めたような映像作品を作り出せるのがシネマグラムの魅力と言えます。

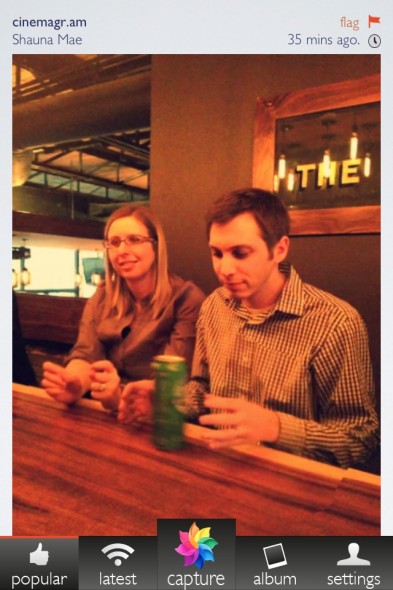
【シネマグラムの例。バーカウンターでの一コマと思われるイメージだが…】

【2人の手元だけが動画として動いており、男性の両手の間を缶ビールが永遠に行き来している】

【別のシネマグラムの例。映像の中の女性は、永遠に瞬きを繰り返す】
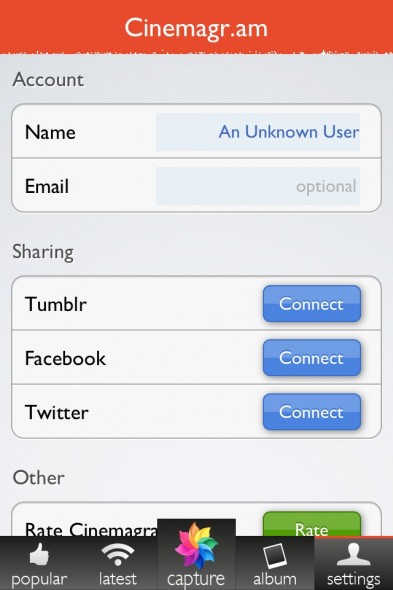
このシネマグラムを簡単に作成できるのが、その名もCinemaguram(170円)というiPhoneアプリです。アプリの提供者は、Cinemagr.amというドメインも取得して、作成したシネマグラムの共有のために利用しており、セッティング画面ではそのアカウント情報の入力や、リンク情報をポストするための各種SNSの設定が行えるようになっています。

【Cinemagramのセッティング画面。現在のモードを示すアイコンの上には赤い線が引かれているが、captureアイコンが常に大きめに表示されるため、少々わかりにくくなってしまっている】
captureアイコンをタップすると、すぐに撮影モードになります。このアプリでは、写真アルバム内の動画は利用できず、必ずその場で撮影を行うようになっています。また、実際にシネマグラフ化されるのは2〜3秒程度の映像であって、それ以上に長い映像を撮影した場合には、範囲指定をして短めにカットするように指示されます。
これはアプリのリソース的な制約によるものではなく、シネマグラムの本質が写真に近いものなので、短めの映像のほうが作品としてまとまりやすいということから決めた仕様と思われます。

【映像撮影後、どの部分を切り出してシネマグラフ化するかを決定し、保存を行う】
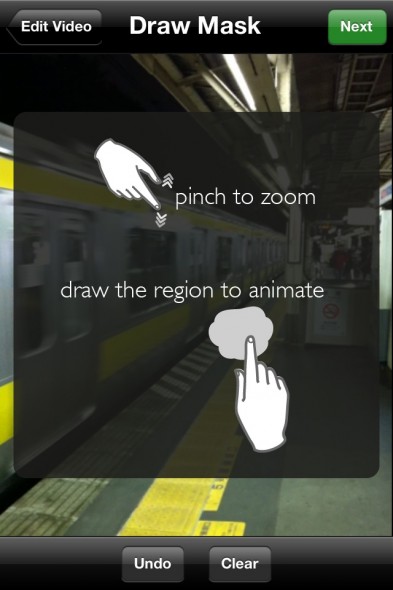
基になる動画を保存すると、マスクの設定に移ります。この場合のマスクとは、その部分だけに動画の動きが適用されるエリアの設定で、その他の部分には最初のコマから生成された静止画が利用される仕組みです。
Cinemagramアプリは、このマスクの描画の前にヘルプ画面が表示され、誰でも操作方法がわかるように工夫されています。ただし、このヘプルは毎回表示されてしまうので、そのオン/オフができるようになっていれば、より良かったでしょう。

【利用する映像を決定すると、マスクの設定方法を示すヘルプが毎回表示される】
ここでは、ホームから出発する電車がエンドレスに走り去るシネマグラムを作るために、車体部分だけを動かしたいので、そのエリアを指先でこすってマスキングします。図で、マスクしたところに格子パターンが見えるのは、この記事作成のために利用しているWordPressがイメージを縮小した際に現れたもので、実際には半透明のグレーのマスクが描かれるのみです。

【動きを残したい部分だけマスクをする】
その後、トイカメラ風のフィルター処理の適用画面に移ります。このフィルターは利用しなくても良いのですが、適切なものを選ぶことで、現実のようで現実とは異なる、シネマグラムの不思議な世界を演出することができるでしょう。

【カラーフィルターを利用すると、微妙に現実とは異なるシネマグラムの世界を強調できる】
次はプレビュー画面となり、完成前のシネマグラムをチェックできます。
ここでReverse設定をオンにすると、動画部分の再生後に、逆転再生で頭のフレームに戻る動作を繰り返し、オフにすると正方向の再生をリピートします。ここでは、電車がエンドレスに走る演出にしたいので、オフを選ぶことにします。

【プレビュー画面では、動画部分の再生方法を、正→逆→正の繰り返しか、正方向のみの再生の繰り返しかを選択できる】
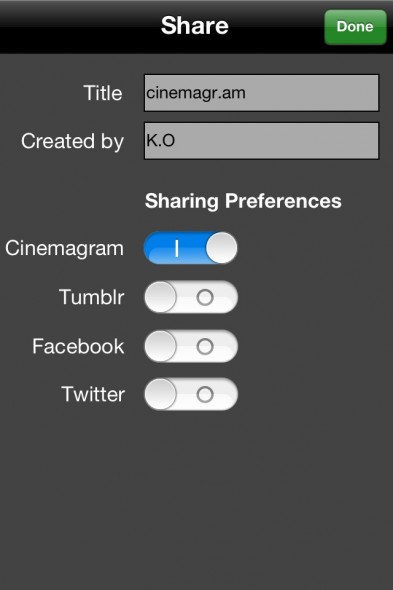
こうして完成したシネマグラムは、シェア画面から共有することができる。Cinemaguramで共有した作品は、アプリ内のpopular(人気)もしくはlatest(最新)から閲覧することもできるが、残念ながら検索機能は備わっていない。

【完成したシネマグラムの共有設定画面】
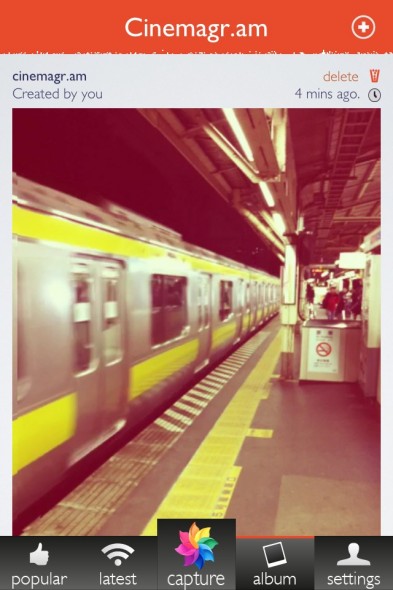
保存された自分の作品は、アプリ内のalbumから呼び出すことができます。

【自分のシネマグラムのローカルな保存場所としてalbum機能が用意されている】
実は、シネマグラムを作成できるアプリは、この他にも何本かあり、無料のアプリも含まれますが、それらはマスクの指定が四角のみであったり、SNSに対応していなかったりします。このCinemagramは、デザイン的にも優れており、SNSへの対応を果たしていることで、有料化に踏み切ったのでしょう。そのような付加価値の付け方は、他の分野のアプリでも参考になると思われます。
-
第四十三回 200年前の日本橋にタイムスリップするアプリ
この記事は、2012年02月26日に掲載されました。iPad専用の「お江戸タイムトラベル」(アリギリスによるリリースで850円)は、開発に元HMDTのスタッフが関わっている、ユニークなデジタル絵巻物です。
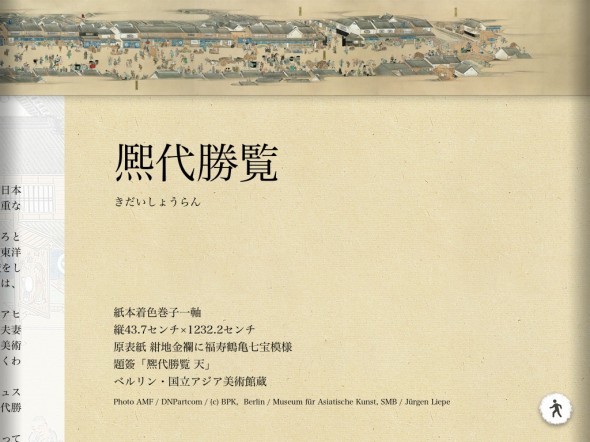
基になった「熈代勝覧(きだいしょうらん)」という絵巻物は、20世紀末にベルリンで発見されましたが、題字を書いた人が有名な書家であること以外、詳しい作者や経緯などがわかっておらず、謎に包まれています。そのイメージデータをベースに、散歩感覚で200年前の江戸の日本橋の様子を知ることができるアプリに仕立てたものが、この製品です。
大谷自身、江戸時代には大いに惹かれるところがあり、GPS機能と組み合わせて古地図上の現在位置がわかるアプリなども紹介してきましたから、このアプリにも、とても興味を持ちました。

【タイトル画面は絵巻から抜粋した人物たちを組み合わせたもの。どの人物も、細かいところまで生き生きと描かれている】

【ベースとなった絵巻物は「熈代勝覧(きだいしょうらん)」。20世紀末にベルリンで発見された縦43.7センチ×横1232.2センチの大作だ】

【描かれているのは、1805年頃の神田今川橋から日本橋までの約764メートルの区間。この説明ページの上部にある横長の図が、基になった絵巻の雰囲気を伝える】
このアプリのインターフェースは、基本的に描かれている絵そのものです。
まず、表示された町並みの中の人物がつぶやいているフキダシが目につきますが、何もしないでいると絵巻はゆっくりと横にスクロールし始め、それに合わせてフキダシも現れたり、消えたりします。

【ユーザー(読者)は、絵巻の中の人物たちのつぶやきを通じて、当時の江戸の文化や日本橋の風情を知ることができる】
操作方法は、画面下部のバーの「楽しむために」をタップすると表示されます。ピンチイン/アウトやダブルタップによる表示の拡大・縮小や、画面をドラッグしてのスクロールなど、iPadユーザーであれば迷わず利用できるようになっています。

【「楽しむために」をタップして表示される操作のヘルプ。アイコン類やディテールのデザインも、洗練されている】
フキダシを利用して説明を表示させる方式は、絵巻の雰囲気を損なわず、周囲の状況と見比べながら読み進められるなどの利点があります。
それにしても、人物一人一人の個性や、店一軒一軒の商いの様子までが読み取れるほど克明に描かれた絵の質と量には驚くばかりです。

【フキダシのひとつをタップして、説明を表示させたところ】
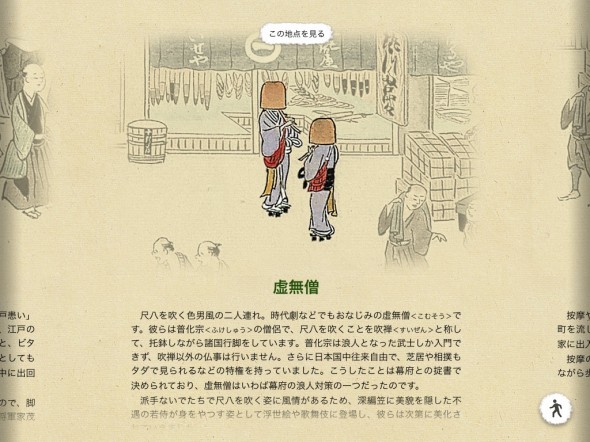
つぶやきではなく「?」のあるフキダシは、詳細な解説があることを示し、画面上方から説明パネルが降りてきます。ここでは、虚無僧の「?」をタップしてみました。
解説が一画面に収まらない場合には、テキストの下端がフェードアウトしていくような表示によってそれとわかるなど、細かいところまで配慮されています。
左右の項目の一部が見えているのは、アル・ゴアの電子書籍”Our Planet”でも見られたデザイン上の工夫と言え、前後のページや情報の有無を示す良い方法です。

【フキダシには収まらない詳しい解説は、画面上方から降りてくる説明パネルで行われる】
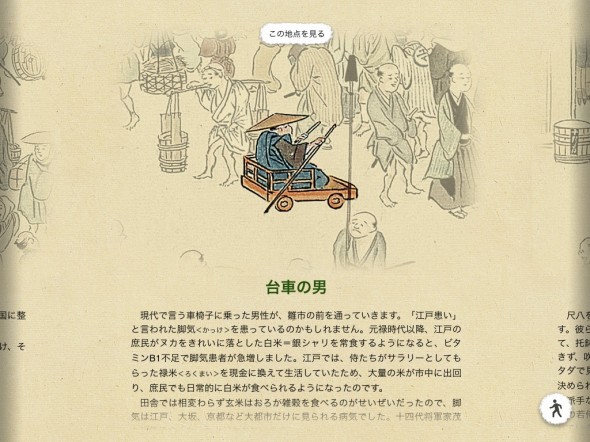
たとえば、右にスワイプして一つ前の説明を見ると、江戸には大量の米が出回り、庶民が白米を食べるようになった結果、ビタミンB1の欠乏で脚気にかかる人が増え、「江戸患い」とさえ呼ばれたことがわかりました。単に絵巻を見ているだけでは知る由もない情報ですが、本アプリでは巧みに様々な事柄が盛り込まれています。

【解説を先に読み、該当する地図の箇所に飛ぶこともできる】
ピンチアウトで表示を縮小すると、より広い範囲を見渡すことができ、大江戸の目抜き通りの賑わいが一層伝わってきます。こうしてみると絵巻という形式は、ページもの以上にデジタルコンテンツとの相性が良いように思えてきました。

【縮小時や解説ページの右下に表示される人のアイコンは、もともと見ていたところに戻るためのものだ】
絵巻の中を自由に見て回る以外にも、ガイドツアーのように見所を案内してくれる「グランドツアー」も用意されています。このモードでは、左右の「<」「>」マークをタップするか、テキストをスクロールすると、それに応じて該当するスポットに移動してくれます。

【『<』と『>』でも、テキストのスクロールでも、見所の案内を楽しめる「グランドツアー」モード】
また、絵巻の中に隠された謎を推理して回る「ミステリーツアー」もあります。たとえば、絵巻の右上に押された印は関防印と呼ばれ、この作品をまとめあげることの重要さについて述べたものであることがわかりました。自由に拡大縮小が可能なデジタルコンテンツは、ある意味で、ガラスケースの中に入った実物よりも有用だったりします。

【絵巻の中の謎を考察する「ミステリーツアー」モード】
このように「お江戸タイムトラベル」は、質の高い絵巻物を現代の技術で蘇らせた、良い見本のようなアプリと言えるでしょう。歴史の授業の副読本的な、日本独自のデジタルテキストブックにもなりうる製品だと感じました。
-
第四十二回 写真の欠けたエリアを自動生成するアプリ
この記事は、2012年01月31日に掲載されました。Adobe Photoshopの最新版の機能的なセールスポイントの1つに、画像サイズを変えずにキャンバスを拡張したときにイメージの足りない部分を自動的に補完する、クロッピング(トリミング)の逆のような処理があります。このAntiCropは、そのPhotoshopの機能に類似した処理に特化したアプリです。
【AntiCropのスプラッシュスクリーン。キャッチフレーズは「Expad you limit=境界を拡張せよ」】
単機能に近いアプリのためメニュー構成や操作自体は単純で、それらをきれいにまとめています。スプラッシュスクリーンが消えると、すぐにメインメニューが表示されますが、実際の操作に関わるのは、「ギャラリーから写真を開く」と「カメラで写真を撮る」の2つです。ここからチュートリアルビデオにジャンプできる点は親切と言えるでしょう。
【初期画面から自動的に遷移する機能選択画面もきれいにデザインされている】
左上の”i”(インフォメーション)ボタンからは、アプリの基本的な説明やヘルプ(使い方)が呼び出せますが、後者はテキスト主体なので、現実のインターフェースと合わせて考える場合にわかりにくい部分があります。実際の画面のスナップショットをベースに、引き出し線などをつけた図解があれば、すぐに理解できるのですが…。
【インフォメーションメニューからヘルプを呼び出せるが、文字主体で、これだけでは少し分かりにくいと言える】
画像を選択、もしくは撮影すると、実際の操作画面に移行します。画像のフレームを任意の方向に拡張できますが、元の縦横比を維持したい場合や、特定の縦横比に合わせたいときには、下のバーから画像比率のプリセット設定を呼び出すことも可能です。
なお、先のヘルプは操作画面では表示できず、いちいちメインメニューに戻る必要がある点も改良の余地があるでしょう。
【アンチクロップは、写真の縁を任意の方向に拡張しても行えるが、基本的な縦横比を選択して、その比率を維持することもできる】
例えば、芝生の部分を左下に拡張してみると、ほぼリアルタイムで該当部分が埋められます。よく観察すると、パターン化されたイメージに気づきますが、そこそこ上手く処理されていると言えるでしょう。
【左方向および下方向に拡張したところ、描画はほぼリアルタイムに行われ、こうした背景ではそれなりに自然な仕上がりになる】
しかし、元々がランダムパターンではない物体が映り込んでいる部分の拡張は、さすがに苦手です(それは、アプリの説明にも書かれています)。同じ画像で、あえて右上方向に拡張してみると、案の定、破綻してしまいました。
【ただし、ランダムパターンではない具象物に近いエリアを拡張すると、この、右上方向に枠を拡大した画像のように処理が破綻してしまう】
AntiCropは、アプリ内で画像の回転もサポートしており、撮影時に傾いてしまった写真の補正にも対応します。通常、傾きの自動補正は、枠のサイズに合わせて画像を拡大してトリミングすることで実現されますが、このアプリでは画像サイズを変えずにイメージ自体を補完します。
【このアプリは、画像の回転によって欠けた部分の補完にも対応している。回転処理自体は画像の下の余白を左右にスワイプして行うが、視覚的な手がかりがないため、最初はわかりづらい】
回転後の画像では、本来、四隅が欠けてしまうところが巧みに補完されています。実際に傾き補正が必要な写真の場合、わずかにカメラが傾いた状態で撮影されていることが多いので、補完量も少なくて済み、比較的うまく機能するものと考えられます。
【この例では、ちょうど欠けた部分がランダムパターン的なエリアだったので、うまく補完されている】
AntiCropの補完処理は、ご覧のように上手く働くケースとそうでないケースがあります。また腕に覚えのあるユーザーであれば、自分でレタッチできる範囲のこととも言えますが、初心者ユーザーが、ちょっと構図で失敗した写真などを手早く修正してブログなどにアップするような場合には結構活躍してくれそうです。
-
第四十一回 テルミンに続く古典的電子楽器再現アプリ
この記事は、2012年01月31日に掲載されました。第十七回で、2011年のMOSA新年会にてデモが行われたテルミンアプリ「Air Melody」の作者の方が、2012年の新年会でも新作を披露してくれました。アプリ名は「Petites Ondes」。これは、1928年にフランス人電気技師のモーリス・マルトノによって開発された電子楽器「オンデ・マルトノ」を再現したiPadアプリで、同楽器のアプリ化は世界初とのことです。
今回のアプリ開発では、新たにデザイナーとのコラボレーションによる画面設計も行われ、見た目の「楽器感」も高まっています。
【Petites Ondesのスプラッシュスクリーン。他のアプリではなかなか見られない、趣のあるイメージだ】
Petites Omdesは、通常のキーボード楽器のように鍵盤を叩いて演奏することもできますが、リボンと呼ばれる連続的に移動する操作インターフェースのリングの部分をタッチして弾くことも可能で、特に後者によってテルミンのように流れるような音の変化を生み出せるところがポイントです。また、音量の変化は、トウッシュという独立キーによってコントロール可能です。
【画面中央に見える水平の白い線が音階を連続的に可変させるリボン。下段の"Touche"と書かれたキーが、音量調節用のトウッシュ。右下の"Help"をオンにしておくと、基本的な操作法を右下のエリアに簡単なアニメーションで表示してくれる】
セッティングには、リバーブ(反響)とそのレベル調整、実際のオンデ・マルトノで可能な鍵盤の揺らしによるビブラート効果の再現、キーボードの音階を左右に拡張するスライドをリボンと連動させるかどうかの設定、そしてピッチの補正が用意されています。
“Setting”ボタンをタップするとセッティングのパネルが表示されますが、パネルを消すには再度”Setting”ボタンをタップする必要があります。これは、パネル外のどこでもタップすれば消えるようになっていたほうが、使い勝手が良いかもしれません。
【セッティングを調整することで、実際のオンデ・マルトノの演奏状態により近づけることが可能となる】
演奏するには、下段中央の”C”と”B”の切り替えによって、鍵盤(C)を使うかリボン(B)を使うかを決めて、どちらかを操作しますが、トウッシュにタッチして指を下にスライドしないと、実際の音は出ません。これを利用すると、リボンを使った演奏でも、音を区切って出すことも可能になります。
【トウッシュにタッチした指をスライドするまで音は出ないが、これを利用して演奏に変化をつけることも可能だ】
横幅が限られたiPadの画面では、すべての鍵盤を一度に表示することができない点は、他のキーボードアプリと同じですが、オンデ・マルトノの場合には”Keyboard Sliding”と書かれた部分を左右にスワイプするか、リボンの動きで鍵盤のスライドをコントロールする方法のどちらかを選ぶことができます。演奏に慣れれば、後者は特に便利でしょう。
【鍵盤の見えていない部分は、"Keyboard Sliding"のエリアを左右にスワイプするか、セッティングでリングの動きに合わせてスライドする設定を行うことで表示させることができる】
音色は、左下の”8 N C O G-g”の部分で選択でき、それぞれ「ミックス」、「インパルス波」、「三角波」、「サイン波」、「パルス波」を意味します。「ミックス」と「パルス波」は、スライダーによってさらに調整が可能です。また、トウッシュの右隣の3つのボタンをタップすると、タッチしている間だけ、3つのプリセットピッチに移行します。
さらに、鍵盤で演奏する方法を選択した場合には、一度タップしたキーを、別のキーをタップするまで保持するホールド機能も利用できます。
【鍵盤を利用した演奏では、Kボタンのトグルで、キーが押された状態をホールドすることも可能だ】
このように、オンデ・マルトノは、作者の古典的電子楽器への並々ならないこだわりと愛情が感じられる仕上がりで、アプリ開発の動機として見習うべきところが大きいと感じました。
-
第四十回 定型的なロゴを簡単に作れる無料アプリ
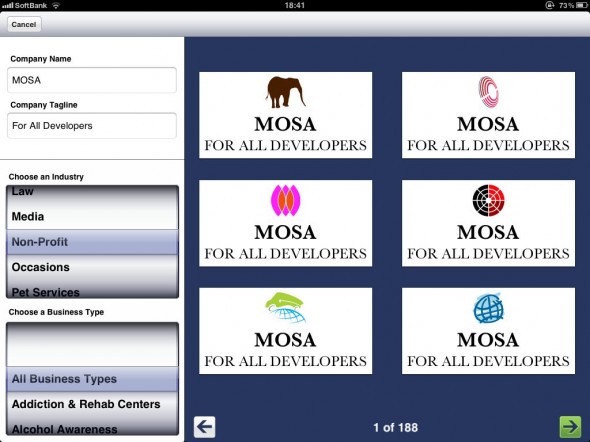
この記事は、2011年12月31日に掲載されました。世の中には、なかなか面白いところに目を付けるアプリがあるものです。この”I Love Logos”は、社名や団体名とキャッチフレーズを入力すると、それらしいロゴを生成してくれるという製品です。

【簡易ロゴ生成アプリの"I Love Logos"】
“Create a Logo”を選択すると、社名とタグライン(キャッチフレーズ)を入力する画面が表示されます。

【左上の"Company Name"(社名)と"Company Tagline"(キャッチフレーズ)を入力するところから処理が始まる】
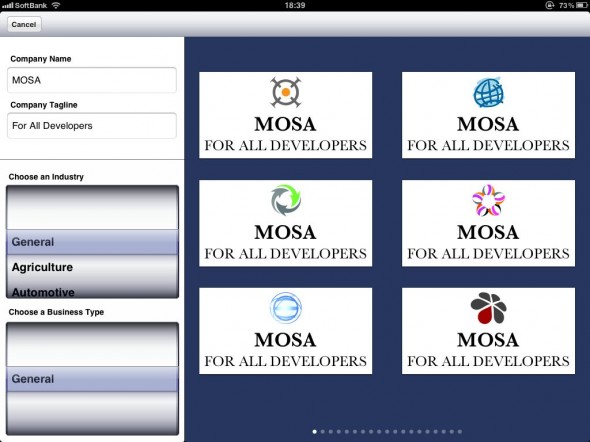
すると、一瞬にしてロゴのイメージが生成されます。トリックは、ゼロからロゴがデザインされるわけではなく、それらしいシンボルマークと文字を組み合わせ、その色合いやフォントを変えることで無数のバリエーションを作り出すところです。したがって、完全にオリジナルのロゴマークなどを求める向きには適しませんが、ちょっとしたクラブやグループで、何らかのシンボル的なイメージが欲しいといった場合に重宝するアプリと言えるでしょう。

【瞬時にこのようなロゴのバリエーションが表示される】
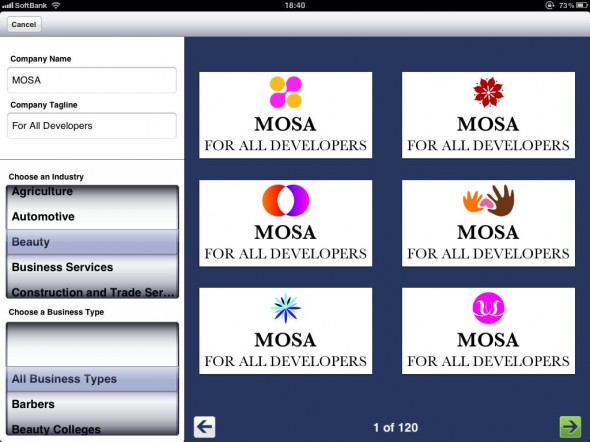
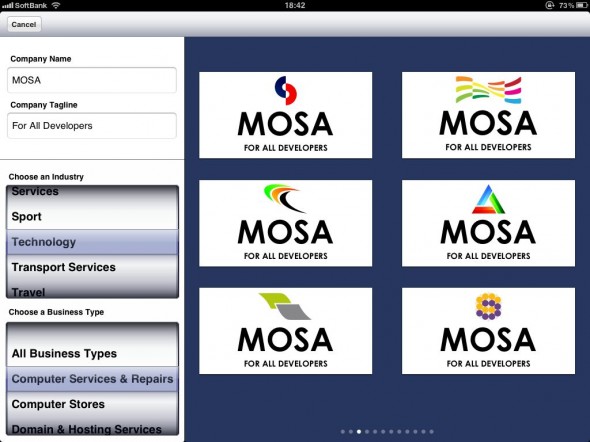
産業分野のカテゴリーに応じて、シンボルマークの種類や色合いが、それらしいものに変わります。

【カテゴリーを変更すれば、それらしい色合いとマークの組み合わせを生成してくれる。この場合は、美容業界を選んでみた】

【また、非営利団体のカテゴリーを選ぶと、何となく自然や地球を思わせるデザインがまとまって出てくる】
さらに、サブカテゴリーに相当するビジネスタイプを選ぶことで、より絞り込まれたロゴの生成が行われます。

【各カテゴリーの中で、さらにサブカテゴリー的にビジネスタイプを選択でき、その場合にはさらに選択肢が絞り込まれる】
こうして生成された候補の中に気に入ったものがあれば、それを選択して、さらに色合いなどを変更することが可能です。

【候補の1つを選択すると、それが拡大表示され、下部のカラースライダーで色調を無段階に調整できる】
イメージが確定したところで次に進むと、様々なシチュエーションに当てはめたサンプルが表示されます。ここがなかなかユニークで、ロゴの用途を膨らませて考える刺激となるでしょう。

【完成したロゴは、このようなサンプル写真に当てはめて表示できるようになる】

【サンプルの数は11種と限られているが、どれもアイデアに満ちたものだ】

【ステッカーに加工した場合のサンプルもある】
サンプルに張り込まれたロゴは、写真アルバムに保存したり、メールで送信したり、SNSでシェアすることができるのですが…。

【利用したいサンプルがあれば、写真アルバムへの保存、メール送信、FacebookやTwitterでのシェアができる】
これらのコマンドを利用するには、”Tweak.com”へのサインアップ(無償)が求められます。実は、”Tweak.com”は、ロゴを様々なアイテムに印刷して販売するビジネスを行っており、作ったロゴをデジタルイメージとして利用するのは無料ですが、ユーザーにポスターやノベルティグッズを作ってもらうことで利益を上げるビジネスモデルなのです。もちろん、そうしたサービスを利用するかどうかは任意なので、アプリだけ使ってデジタルロゴを作るだけでも構いません。
サークルなどで気軽にロゴを作って遊ぶには最適のアプリと言えそうです。

【ロゴやイメージの利用には、"Tweak.com"への登録が必要になるが、アプリだけを利用してもそこそこ楽しめる】
-
第三十九回 ビートルズの楽曲を巧みに紹介するローリングストーン誌のアプリ
この記事は、2011年12月31日に掲載されました。故スティーブ・ジョブズは、ビートルズも大好きでした。存命中に彼らの版権を管理するアップル・コアと和解し、”Apple”の商標権を買い取って逆にアップル・コアにライセンスを行い、さらにビートルズのアルバムをiTunes Storeで販売するところまで持っていけたことは、何よりと言えました。
今回のアプリは、そのビートルズの究極のアルバムガイドと銘打たれた、ローリーグストーン誌の製品(9.99ドル。おそらく版権などの関係で、日本のApp Storeでは販売されていない)です。

【オープニングはビートルズの4人の顔】
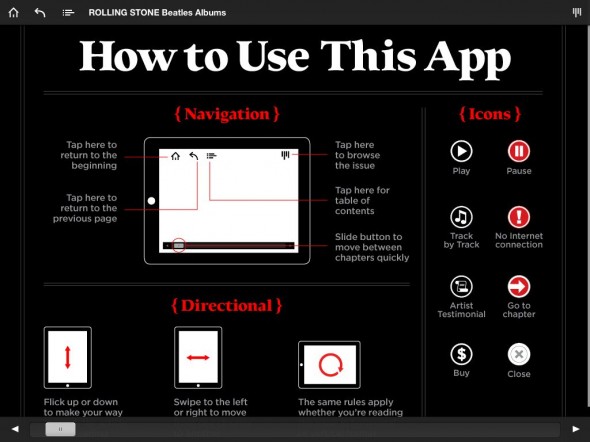
初期画面の次のページに、アプリの使い方の説明があるのは親切です。操作自体は標準的なもので、横スワイプで次のアルバム。縦スワイプで、そのアルバムに関する解説のスクロールとなっています。また、画面をシングルタップすると、上端に追加の操作バー、下端にスクロールバーがトグル表示される仕組みです。

【初期画面の次に操作説明があるのは親切と言える】
追加の操作バーの左端には、ホームに戻る、1つ前に見ていたページに戻る、各アルバムのサムネールリスト表示の各ボタンがあります。

【追加の操作バーから各アルバムのサムネールリストを表示したところ】
また、右端にはページイメージ自体を縮小表示して並べるためのボタンも用意されています。このように、様々なナビゲーション方法を用意して、それぞれのアルバムに関する情報を縦横無尽に見ていくことができる点が、本アプリの大きな特徴です。

【各ページの縮小イメージをサムネール的に表示することもできる】

【ページの縮小イメージは横スクロールして見ていくことができ、興味のある見出しや写真を探すことが可能だ】
各アルバムは、まずトップにジャケットのイメージが表示され、縦スクロールによってそのアルバムに関する興味深いエピソードが書かれた解説を読めるようになっています。
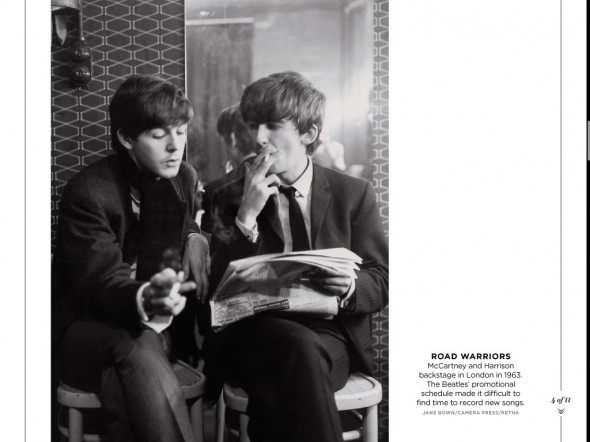
また、随所にちりばめた写真の選択も素晴らしく、それだけでも楽しめる仕上りです。

【各アルバムのページは、カバーイメージから始まる】

【ローリングストーン誌の豊富なアーカイブから再構成されたであろう解説は、とても興味深い】

【メンバーのプライベートな様子が垣間見られる写真にも価値がある】
このアプリの最終的な目的は、iTune Storeへのリンクを用いて、ビートルズの楽曲やアルバムを購入してもらうことにありますが、すでに曲は持っているという人、あるいは購入する気のない人にとっても、解説を読んでプレビューを聴くだけでも楽しめる内容になっています。しっかりしたコンテンツと、優れたインターフェースを融合した見本とも言えるアプリです。

【気になったアルバム、または楽曲は、プレビューを聴いてiTunes Storeから購入可能である】
-
第三十八回 細かい工夫が学習を支援する日常英会話アプリ
この記事は、2011年11月30日に掲載されました。「日常会話表現-[アルク]起きてから寝るまで英語表現」は、同名の本の内容をiPhoneアプリ化したもので、書籍では1680円もするものが、アプリの場合にはリリース記念セール価格の85円で購入可能となっています。ただ単に紙の書籍をPDF化するのではなく、インタラクティブな英会話アプリの在り方を追求した点に好感が持てるアプリです。
【初期画面のデザインや表示方法も練り込まれている】
学習スタートをタップすると、シチュエーション別の項目が表示されます。
【タイトル通り、起きてから寝るまでの会話表現が、シチュエーション別に分類されている】
ここで例えば「朝」をタップして「単語」の項目を見てみると、ベッドルームのワンシーンがイラストで示され、英語名を知りたいアイテムをタップすることで、綴りや発音がわかる仕組みです。
【各シチュエーションには、その場面を象徴するイラストが描かれ、バルーンのような部分をタップすると、それが何かを日本語+英語のテキストと音声による発音で教えてくれる】
同様に、「つぶやき表現」では、実際に英語圏の子供たちが短いセンテンスを独り言でつぶやくように、身近な言い回しの練習ができるようになっています。
【「つぶやき表現」では、子供がつぶやくような短いセンテンスのバリエーションを練習できる】
【「つぶやき表現」は、ロールスクリーンのようなデザインで表示され、左右にスワイプすると次の表現がスライドしてくる】
【また、「TIP」と書かれた部分をタップすることで白地の例文が上方に移動し、解説が現れる】
【さらに、マイクのアイコンをタップすると録音・再生パネルが現れ、例文の発音を自分で試して確認できる】
このあたりの一連の動きも滑らかで、明確な意味を持っており、使っていて心地よいという感覚を与えてくれます。
そして、「会話」をタップすると、選んでいるシチュエーションにありがちな会話の例が表示されます。フキダシをタップすることで和英の表示を切り替えられ、人物の顔をタップすると英文の発音を聞くことが可能です。
【「会話」のセクションでは、人物の顔をタップすると例文が読み上げられる】
【フキダシをタップすると英文と和文が切り替わる(読み上げは英文のみ)】
トップメニューの「秘密ノート」からは、オンライン更新される会話表現の最新情報を閲覧できます。また、表現に関する質問があれば、「読者投稿」のボタンにより質問内容を送信することも可能です。
【「秘密ノート」では、ニュースなどの生きた情報から会話表現を抜き出して、英語でどのように表現すべきかといった情報を見ることができる】
ソーシャルメディアとの連携機能もいたるところに用意されており、twitterやfacebookでこのアプリを推薦したユーザーは無料のボーナス表現を利用できるようになります。
【ソーシャルメディアとの連携も工夫されている】
このほか、単語の検索機能では、1文字タイプするごとにリアルタイムでリストが更新される、インクリメンタルな検索機能が実現されています。これらの単語から、直接それが使われているページにジャンプする機能などがあれば、さらに便利だったでしょう。
【検索機能では、綴りを直接タイプして単語を検索できる】
このように「日常会話表現-[アルク]起きてから寝るまで英語表現」は、デザインも構成も工夫された教材アプリであり、同種の製品の一つの指針となりそうな製品と言えそうです。
-
第三十七回 ビデオ音声明瞭化処理に特化したアプリ
この記事は、2011年11月30日に掲載されました。今回は、MSM 2011の懇親会におけるミニDEMOsaでデモされ、期間限定の発売記念セールが行われている「Hi-Fiカメラ」(今後のバージョンアップによる完成版の通常価格が500円。現時点では「会話フィルター」機能付きでセール価格250円ですが、バージョンアップには無償で対応)を採り上げてみます。
iPhoneでビデオ撮影を行ったとき、後から再生して、音声が明瞭に録れていないことに気がつくことがあります。単純な例では、被写体が遠すぎて音声が小さくなってしまったり、iPhoneの持ち方によってマイクの向きが被写体に向いていなかった、あるいはマイクが手で遮られていたなどのミスが考えられるでしょう。
「Hi-Fiカメラ」は、この聞き取りにくいビデオの音声情報を明瞭化することに特化した、他に類を見ないアプリであり、実際に使ってみても非常に有効なアプリでした。ここに効果がわかる公式映像がありますので、ご覧ください。
使い方も簡単で、すでに保存されているビデオデータを写真アルバムからインポートするか、または、その場でカメラ機能を呼び出して録画を行い、そのデータに対して処理を適用するだけです。複雑なパラメータ設定などもなく、使い方がわかれば誰でも音声の明瞭化処理を行えるという点で、良く出来たアプリだと言えます。
【Hi-Fiカメラの初期画面は個性的なデザイン。ボタン配置や機能を持たないグラフィック要素が、やや操作感を損ねている点は要改善だ】
ただし、デザインやユーザーインターフェースの面では改善の余地もあるので、機能説明を兼ねながら説明してみることにします。
初期画面には、様々なグラフィック要素が配されていますが、この中でレンズ部分(タップすると一瞬カバーが閉じるアニメーションが表示される)と、泡のように並んだ複数のグラデーションの円のパターンには、実質的な機能がありません。これは少し混乱を招きそうです。
この初期画面で淡い紫色のボタンをタップすると、設定画面が表示されます。と言っても設定項目は、広告表示の有無(デフォルトはオン)と、音声の明瞭化を適用した際のテスト再生の長さを5秒単位で5秒〜30秒の範囲から選択するのみです。
オフできるとは言え、有料アプリで広告が表示されることに違和感を持つユーザーもあるでしょうから、広告表示は不要かもしれません。
【設定項目は少なく、広告表示の有無と音声明瞭化処理のプレビュー再生時間の設定のみだ】
また、やや見えにくいですが、初期画面で右上の「i」ボタンをタップすると、インフォメーションページが表示されます。ここには、公式サイトへのリンクや開発元であるグレースの他のアプリへのリンク、facebookへの投稿ボタンがあります。
【インフォメーションページには、公式サイトへのリンクや、同じ開発元による他のアプリへのリンクなどがある】
ここで、「ぐれーす」の文字のあるグラフィックは、やはり機能を持たない装飾的なイメージなのですが、このあたりも他のアイコンとの視覚的な差別化を図ることで、よりわかりやすくなるでしょう。
同様に、初期画面で、フィルムとマイクが描かれたボタンが写真アルバムからビデオデータをインポートするもので、最下端のゴールドカラーのボタンが直接ビデオ撮影をするためにカメラ機能を起動するものです。一度わかれば問題なく使えますが、ボタンのデザインを統一したり、1つにまとめてタップ後にインポートか撮影かを選ばせるなど、工夫の余地が残されています。
【写真アルバムからのビデオデータのインポートは、サムネール付きリストから選択】
最後に呼び出されたビデオ、あるいは撮影したビデオに対して音声明瞭化処理を施す画面ですが、ここでは、元データの再生や、処理後のビデオのプレビューなどを行って、最終的に「Save」ボタンで処理後のビデオを写真アルバムに保存できます。「coming soon」のところには、「重低音フィルター」と「環境音フィルター」が追加される予定です。
【処理画面では、まず元データをそのまま再生して、音声の具合を確認することも可能だ】
【対話する顔のアイコンをタップすると、先に設定した時間分の音声明瞭化のプレビューを再生することができる】
この場合には、下端にある2つの楕円形のボタンが、それぞれ再生と停止の機能を持ちますが、やはり1つにまとめて、再生/停止のトグル処理などにすれば、さらに使い勝手があがるはずです。
インターフェースに関しては色々と書きましたが、どれもバージョンアップ時に比較的簡単に対処できる部分なので、今後に期待したいところです。
なお、現時点では「会話フィルター」のみの装備ですが、今後のバージョンアップで「重低音フィルター」と「環境音フィルター」が搭載され、それに応じて価格もそれぞれ350円、500円と上がっていく予定だそうです。しかし、冒頭でも触れましたが、現行版の購入者は無償でバージョンアップが受けられる予定ですので、興味のある方は今のうちにダウンロードされることをお勧めします。
-
第三十六回 iAdだけを表示するギャラリーアプリ
この記事は、2011年10月31日に掲載されました。おそらくアメリカ本国でも思ったような成果が上がっていないものと思われ、日本でのサービスもなかなか始まらないiOSプラットフォーム向けの純正モバイル広告iAdですが、そのiAd広告だけを表示するiAd Galleryというアプリがあります。iAdは、基本的に広告出稿している企業が対象とする国以外では表示されないので、なかなか実物を見たり操作したりした方は少ないのではないでしょうか? そこで、このアプリを使って、少しだけiAdの世界を除いてみることにしました。
起動すると、いきなりiAdの選択画面となり、ページをスワイプするようにしてブラウズします。たとえば、執筆時点で最初に表示されたのは、トヨタのレクサスブランドのLFA(新型スポーツカー)のiAdでした。
【iAd GalleryにおけるトヨタのレクサスのスポーツカーのiAdのトップイメージの表示】
これをタップして選択すると、そのiAdに関する情報ページが現れます。ここでは、その広告のタイトルや、担当の広告代理店名、広告自体に関する簡単な説明を見ることができます。このレクサスの広告タイトルは「Engineering Amaging(驚きをエンジニアリングする)」というものです。
【担当した広告代理店の名前や、広告内容の簡単な説明などが表示された画面】
ここで、画面中程やや上に位置するバナー部分(本来は、この部分だけがアプリ画面に表示される)をタップすると、実際のiAd自体を見ることができます。
【実際のレクサスのiAdでは、車体のカラーチェンジなどを行える】
ところが色を変えたり、画面上でテストドライブしようとすると、「このクルマに乗るには集中力などのテストを受ける必要がある」と表示されてゲーム画面に移行します。といっても、用意された3つのゲーム自体は大したことはなく、テストドライブも画面を傾けてLFAを走らせるような単純なものでした。
【集中力テストの初期画面】
【実際のゲームは、画面上に次々と表示される障害物の名前をタップして消すという他愛のないもの】
少し別のiAdも見てみます。これは、エステー・ローダーの化粧品ですね。
【エステー・ローダーの化粧品のiAdのトップイメージ】
タップすると、さっきと同じように説明画面が表示されます。
【エステー・ローダーのiAdの概要説明画面。定型化されているので、比較しやすい】
またバナーをタップして、実広告を見てみましょう。
【化粧品らしく、起動時にはまずモデルの顔が表示され、お肌の問題点が指摘される】
そして、ゲーム画面に移行しますが、それ自体はレクサスと同様に他愛のないものです。
【お肌のダークスポットを隠すというゲームでは、画面に表示されたドットの中でトーンが暗いものをタップして排除する】
ゲームが終わると商品の概要が表示され、さらに詳しい詳しい説明が見たいかどうかを訊かれたりします。
iAd自体の機能としては、他に、バナーだけを一覧表示して、そこから見たいものを選べるブラウズモードや、広告主や製品名から検索できるサーチ機能、そしてアップル社によるiAdの説明ページなどがあります。
【バナーだけをカバーフロー的に表示させて選ぶこともできる】
【一流クライアントの名前が並ぶ、サーチ機能の画面】
【アップルによるiAdのメリットなどの説明画面】
総じて、これはと思わせるようなユニークなiAd自体は少ないようですが、このギャラリーアプリは、それらを一覧するのにとても便利で参考になります。アメリカのApp Storeからしかダウンロードできませんが、モバイル広告に興味のある方はダウンローされてみてはいかがでしょうか。
-
第三十五回 アメリカで最初にiPodを導入した大学の学生向けiPadアプリ
この記事は、2011年10月31日に掲載されました。アメリカのデューク大学は、米国で最初にiPodを教育目的で導入した教育機関です(ちなみに世界で初めて導入したのは、手前味噌ですが、新学期が始める月の違いから、妻が教授を務める大阪女学院でした)。
同大学は、今、iPadのテスト導入も行っていて、モバイルデバイスの活用に積極的に取り組んでいます。当然ながら、iPhone向けの学生用アプリもリリースしているのでした。今回は、これを紹介します。
まず、初期画面ですが、iPhoneのホーム画面に似たデザインでアイコンが並んでいます。素晴らしいのは、日本語環境で起動すると、最初から主要なラベルがきちんと日本語で表示されることでしょう。留学生も多いので、このような配慮がされているものと思われます。
【デューク大学の学生用アプリの初期画面。日本語環境で起動すると、きちんと主要なラベルなどが日本語で表示される】
ディレクトリを選んでみると、職員などを名前から検索して、経歴やコンタクト先などがわかります。何と、携帯電話番号まで載っているので、個人情報の観点からはどうかとも思えますが、もちろん本人の了解を得てのことでしょうし、学生の便宜を図っているという点で評価できます。
また、iPhone内の自分の連絡先の中に情報を取り込むためのボタンも付いていて、かゆいところに手が届く感じです。
【職員などの連絡先を、検索して表示できる「ディレクトリ」の画面】
【学生の便宜のためと思われるが、表示項目には、かなり詳しい個人情報までが含まれる】
体育会を選ぶと、デューク大学の各スポーツ系クラブの試合内容や得点までを表示することが可能です。また、細かい記事の内容は、同大学のWebサイトの該当ページにリンクしています。普段から各クラブの活動内容を知ることができるため、クラブメンバーになるモチベーションを高める役目も果たすものと思われます。
【各スポーツ系クラブの活動を写真や動画を交えて紹介する「体育会」の画面】
【このように試合の勝敗や得点も一目瞭然でわかる】
マップでは、食堂やメディア図書館などの構内の施設を目的別に検索してマップ上に表示する他、たとえば新入生や来訪者がセルフオリエンテーション的に利用することができるオーディオツアー機能もあります。
【大学構内の施設を検索して地図上に表示するほか、セルフガイドのオーディオツアーも可能な「マップ」】
大学主催の行事の他、ワークショップや展示、宗教関連イベントなどをジャンル別に一覧したり、検索したいときには、イベントを用います。学生が自分の興味の対象を素早く見つけて参加できるようになっており、大学とのボンディング(絆)を深め、愛校精神を育てる役割を果たしていると考えられる機能です。
【様々な構内イベントを検索でき、大学の今を知ることが可能な「イベント」】
コースは、大学が提供するすべての授業コースの時間割や教室の場所などが瞬時にわかる機能です。担当教授の連絡先や学内のマップ
情報にもリンクしていて、何らかの理由で連絡が必要な場合や、初めての授業で教室を探す際などにも便利に使えるように考えられています。
【担当教授や時間割でが一目でわかる「コース」の画面】
ビデオでは、大学が公開しているプロモーションビデオやテレビ広告(!)などの映像を再生することが可能です。実際には、YouTube上の大学専用チャンネルとリンクしていて、目的の映像を検索して再生できるようになっています。
【デューク大学関連の公式映像ならば、すべてYouTubeの専用チャンネルから検索して再生可能な「ビデオ」】
ニュースでも同様に、大学関連のニュースや告知、また職員や学生のブログ的な記事にもアクセスすることができます。
【「ニュース」では、デューク大学関連のいわゆるニュースに留まらず、職員や学生のブログなどを含めた広い告知情報を閲覧できる】
画像では、大学の歴史やキャンパス建設工事などを含むあらゆる資料写真を表示できます。また、授業で利用すると思われるイメージ類も一括管理され、閲覧可能になっている点も便利そうです。
【大学関連の資料画像から、授業で使うイメージまで広くカバーする「画像」機能】
大学図書館の蔵書の検索の他、閲覧可能かどうか、何冊の余裕があるか、どの図書館に収蔵されているかが瞬時にわかる「図書館」。デューク大学はキャンパスが広く、図書館もいくつか分散しているので、重宝する機能と言えるでしょう。
【複数ある大学図書館の蔵書を検索し、どの図書館にあるかを提示してくれる「図書館」の画面】
DukeCardは、学生や職員として正式にログインしないと機能が不明であるため、推測するしかありませんが、おそらく学生証の代わりなどをするものと考えられます。また、ログイン後であれば、各コースを取る場合の申請処理などもできる、ここから可能性があるでしょう。
【ここ以外は無料で開放されているものの、実際の学生が使う場合には、ログインすることで一層深い使い方ができるようだ】
iTunes Uは、iTunes StoreのiTunes Uコーナーを表示し、大学が提供している授業映像や資料映像にアクセスできる機能です。専用アプリでなくとも閲覧可能ですが、一本のアプリからすべてにアクセスできるというところが重要であると言えます。
【iTunes StoreのiTunes Uの情報を表示・再生できる「iTunes U」】
全体として、このアプリは、学生のみならず、職員にとっても、大学の沿革はもちろん、今、学内外でどのような授業やイベントが行われているのか、そして、自分が関わるために何時にどこにいけば良いかが一目で分かるようになっていて、とても重宝しそうです。また、クラブや他の学生の活動内容が簡単に把握できるため、それらの活動への関心が高まり、学内でのコネクションを広げることが可能な他、愛校精神を自然に高められるところが最大のメリットと言えるでしょう。
-
第三十四回 現実と画面内の世界を融合した新機軸のトイアプリ
この記事は、2011年09月30日に掲載されました。iOS用のアプリには、実写の画面内に仮想的なオブジェクトが出現するAR(拡張現実)系のものが少なからず存在します。はじめのうちは物珍しかったARアプリも、今では割と普通の存在になってしまいました。これに対して、仮想的な画面と現実のオブジェクトを組み合わせるという逆転の発想によって開発されたのが、ディズニーのAppMATesアプリ(米国のApp Storeのみで無償配布)です。
【AppMATesの起動画面。ディズニー/ピクサーのCG映画、Cars 2がモチーフになっている】
データ容量がかなりあり、読み込みにもそこそこ時間がかかりますが、テーマであるCarsを意識した演出で、データローディングの間は読み込まれたデータの割合を示すインジケーターとしてスピードメーターが表示されます。
【クルマがテーマなので、データローディングの進行状況を示すインジケーターもスピードメーターだ】
実は、起動画面とデータローディング画面の間には、遊び方を示す動画が再生されるようになっています。以下にいくつかのシーンを示しましたが、これでおわかりのように、専用の実物のミニカーを購入して画面の上に載せると、それがコントローラーとして機能する仕組みになっています。
実物が手元にないため詳しい原理は不明ですが、画面から推測するに、ミニカーの下面に導電性の接点があり、それがちょうどマルチタッチのスタイラスのように働くのではないかと思われます。
【専用のミニカーを直接画面に載せることで、画面内のグラフィックスとのインタラクションが可能となる】
【ライトの点灯や、オプションの翼などは、画面内の表示によってあたかもミニカーそのものに機能が追加されたかのように見える】
【異なるミニカーは、きちんと異なる個体として認識されるようだ】
さて、実際のプレー画面に移ると専用ミニカーを画面に載せるように促されますが、もしもそのオモチャが手元にない場合には、左下の赤いクルマ(主人公のライトニング)のアイコンにタッチするとペーパートイと呼ばれる仮想のミニカーで遊ぶことも可能です。ミニカーを購入しないと遊べないのではなく、フル機能ではないにしても、とりあえずアプリ本体だけで雰囲気が味わえるのは親切な配慮です。
【ミニカーを載せる位置は点線で示される。実物がなくても、仮想的なペーパートイのクルマで遊ぶことが可能だ】
あ
【ゲームは、レースをしたり、仲間のクルマからパーツをもらったり、指示を受けながら進行していく】
ポイントを貯めてオプションの燃料やタイヤ、ガジェット類を獲得すると、画面下のメニューからパーツの交換などができるようになります。
【ポイントが貯まれば、クルマの性能や機能をアップするために利用できる】
さらに、ミニカーを買い足すと、コレクションページに登録して悦に入る(?)ことも可能です。
【まだ未発売のモデルもあるが、ユーザーが自分のミニカーコレクションを管理できる画面も用意されている】
さらに右下のインフォメーションアイコンをタップすると、ディズニーが提供する他のアプリの紹介画面が表示されます。いわば、自前のiAd画面のようなものですが、自社の他のアプリをいかに買いやすくするかが重要であることをディズニーは良く知っていると言えます。
【インフォメーションのアイコンをタップすると表示される、ディズニー製アプリの紹介画面】
ということで、このアプリで実現されている遊び方を見ていると、iOSアプリは、まだまだアイデア次第で様々な可能性を秘めていることを、改めて感じるのです。
【さすがはディズニーと思わせる、ひとひねりしたリアルとバーチャルの融合が、このAppMATesだ】
-
第三十三回 トランプのような旅行案内アプリ
この記事は、2011年09月30日に掲載されました。日本の観光ガイドブックは写真をふんだんに使い、現地に行く前から、もう行った気にさせる作りになっています。これに対し、欧米のガイドブックは文字が多く、写真は最小限に抑えて、読者の想像力に働きかける構成になっているものが多い印象です。
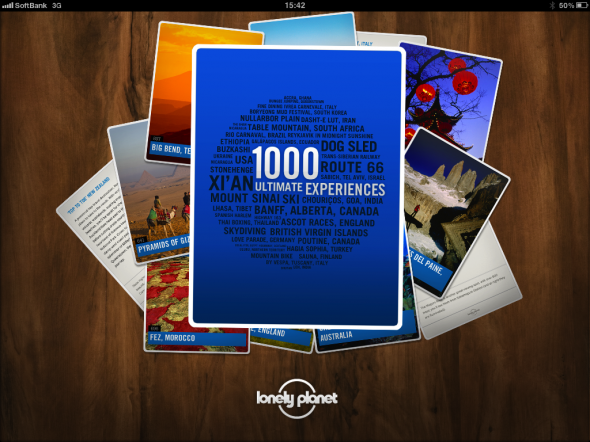
ロンリー・プラネットもそうした旅行ガイドを発行している出版社の一つで、1000 ULTIMATE EXPERIENCE(1000種の極上体験。450円)は、同社がiPad向けに開発した旅行先候補のヒントを与えてくれるアプリという位置づけです。

【1000 ULTIMATE EXPERIENCEのオープニング画面】
ユニークなのは、あくまでも旅行先として興味深そうな場所のヒントを与えることに徹している点で、個々の場所に関する説明は簡潔に要点だけをまとめていますが、その中の1つを選び出すインターフェースが秀逸と言えます。それは、ちょうどトランプの山に指をあてて、パラポラとめくりながら、好きなところで指先を留め、カードの内容を見るという感覚に近いものです。

【テーブルの上に置かれたトランプの山のようなものが、旅行先を探すためのインターフェース】

【側面に指を当てて上下に動かすと、少し凹みながら、その位置にあるカードの写真が高速に表示される】

【好きなところで指を離すと、そこが青くマーキングされ、今度はカードのほうをタップできるようになる】
こうして気になったカードをタップすると、該当するテーマ別のグループ(この場合には、「青さを体験するための10の場所」)のイメージを背景として、そのカードが拡大表示されます。動きはとてもズムーズで、ストレスを感じません。

【タップしたカードが拡大表示されたところ。背景には、そのカードが属するテーマグループのイメージが敷かれている】
ここで、カードの右下隅の矢印のある三角部分をタップすると、カードが裏返り、その場所に関する詳しい情報を見ることができるようになります。
【カードの裏側には、その場所に関する詳しい情報が書かれている】
さらに、緑色のShareボタンをタップすると、選択されたカードの情報をメール送信することができますが、単にお薦めの言葉だけでなく、その場所のカードイメージが洒落たレイアウトで付加されます。このあたりのセンスは、ブックデザインにも気を使うロンリー・プラネットらしい心遣いと言えるでしょう。
【些細なことだが、情報をシェアする際のメールのレイアウトにもセンスが感じられる】
テーマ別のグループページは、左右のスワイプでめくっていけますが、そのときにバックグラウンドのビジュアルもテーマに合わせてディゾルブしながら変更されるなど、なかなか芸の細かいところを見せてくれます。
【テーマ別のグループページのバックグラウンドイメージも、そのページのテーマに合わせて変更される細やかさだ】
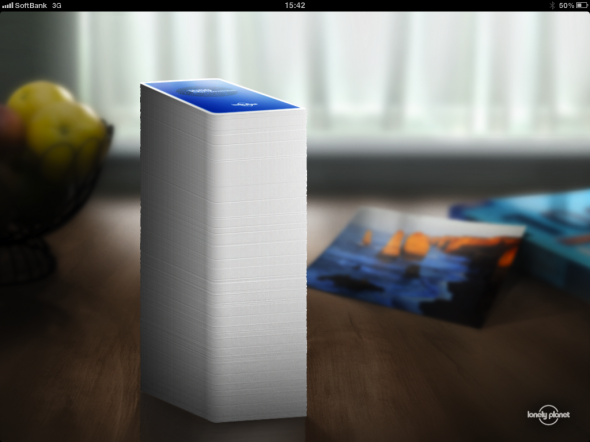
また、画面左下のスタックのようなアイコンをタップすると、ホーム画面に相当するトランプの山を思わせるページに戻ることができます。このカードのスタックは、ピンチイン/アウトの操作でテーマのグループごとに分割され、さらに上下にスワイプすることで個々にブラウズしていくことが可能です。
【カードのスタックは、ピンチイン/アウトの操作で、テーマごとの塊に分かれて表示される】
【そして、上下のスワイプにより、縦方向のCoverFlowのように目的のテーマを選んでいくことが可能となる】
ここでも、テーマが変わるごとにバックグラウンドイメージも変化し、旅情を盛り上げる演出がなされています。コンテンツの情報自体は、やや物足りないところもあるものの、最初に触れた欧米のガイドブックの文法に照らせば、このくらいのほうが頭でっかちにならずに良いということなのでしょう。その分、ユーザーインターフェースの充実に力を割いたこのアプリの作りは、ユーザーの興味を惹くアプリを開発する上で参考になる部分が多いのではないかと感じました。
【テーマごとにバックグラウンドイメージを変える一手間に、制作者のセンスの良さが感じられる】
-
第三十二回 作者が自分で構成できる画集/写真集アプリ
この記事は、2011年08月31日に掲載されました。去る7月31日のDEMOsaをご覧になった方はご存知ですが、MOSA会長で有限会社オッティモ代表取締役の小池邦人さんが、日本のSFイラストの第一人者である加藤直之さんの画集アプリの開発を担当されました。そのときには、いつ発売になるかは加藤さんの作業次第とのことでしたが、このほどめでたく「時空間画抄」としてリリースされたことから、今回はこのアプリを採り上げたいと思います。
本アプリの最大の特徴は、実はユーザーからは見えない部分にあります。ページ構成やレイアウトを作者の方に行っていただける仕組みを持たせたという点です。つまり、作品集の構成にこだわりを持つ作者の要求をプログラマが聞いてアプリとして実現するのではなく、オーサリングに相当する部分を作者に任せ、その情報をもらってイメージデータやアプリのメインルーチンと共にコンパイルすれば、写真集/画集アプリが出来上がる仕組みを作り上げたのです。このあたりは、実に小池さんらしい工夫と言えるでしょう。
とはいえ、その部分をここで再現することはできないので、完成したアプリを見ながら、ポイントを説明することにします。
まず、起動すると表紙イラストが表示され、少し待つと作品のページに移動します。
【加藤直之画集「時空間画抄」の表紙イメージ】
そこから画面タップやスワイプでページをめくれるという構造は、他の電子書籍と同じですが、その設定を細かく決められるようになっています。特に、ページめくりのときのビジュアルイフェクトを変更できるものは珍しく、常識にとらわれずに欲しいアプリを構築していった様子がうかがえます。
アイコン類も、作品集の作者が自由にデザインできるようになっています。加藤さんの画集の場合には、説明的なものではなくSF神話の中に出てきそうなデザインです。
【画面の長押しで表示/非表示が切り替わるツールバーからマニュアルを呼び出したところ。アイコンのデザインもユニークだ】
【環境設定も、他の電子書籍系アプリには見られない細かさで設定項目が用意されている】
【ページめくりのタップ操作も、複数の操作エリアのパターンから選択できるようになっている】
【ページめくりのアニメーションとスピードも選択可能だ】
【もちろんスライドショーに関しても、画面転換のアニメーションとスピードを設定できる。App Storeにおいて、アプリ形式の電子書籍で審査をパスすることが難しくなってきている状況では、スライドショーなどの独自機能が重要な説得材料になる】
作品集の閲覧方法としては、1ページごとにめくる方法のほか、チャプターの頭にジャンプする方法や、すべてのイメージのサムネール表示を行い、そこから選択して移動する方法があり、作品名で検索することも可能です。
【チャプターの頭にジャンプするためのインターフェース】
【すべての作品イメージのサムネールを表示して、そこから直接ジャンプすることもできる】
作品イメージは、ダブルタップやピンチアウトの動作で拡大表示が可能ですが、元画像のクオリティにこだわり、サイズの大きな拡大状態でも十分な画質を保つことができます。
【収録作品の解像度も申し分なく、全体表示の状態から…】
【このように拡大しても十分な画質を保っている】
単に作品を見せるだけでなく、資料的な価値を持たせるために、細かな情報も充実しています。ファンにとってのサプライズとしてオマケ的なデータも収録されており、加藤さんのワークスペースや、今回の作品集のために自らスケッチブックを撮影した様子などが見て取れるのも楽しい部分です。
【各イメージにひも付けされた情報も充実しており、このようなタイトル表示はもちろんのこと…】
【こうして描画の過程をムービーで追体験することもできる】
【ファン垂涎のオマケ画像も色々と収録されている。これは作品集のためのスケッチブック撮影と思われるカット】
これだけ作り込まれた画集/写真集はApp Storeで販売されている電子書籍系アプリでも他に類を見ないと思われます。今後の、別の作家さんによる展開にも期待したいところです。
-
第三十一回 反省から生まれた自転車ナビアプリ
この記事は、2011年08月31日に掲載されました。私事で恐縮ですが、8月の17日から21日にかけての5日間、東京は代々木公園から東北大震災の被災地である仙台の荒浜まで、総距離375kmを18区間に分けて走り継ぐ「mind to 仙台」に参加してきました。現地では、自転車修理のボランティアを行う「R自転車集団」が活動していて、彼らがパーツなどを購入する支援金や、修理に使える支援物資を届けることが目的でした。

【「mind to 仙台」の目的地、仙台のハアトクエイク・荒浜カフェ】
実際には、大谷は主催者側で、まったく新しい製造法に基づくmindbikeという自転車の実走行テストを兼ねており、しかも最初にこうしたチャリティランを提唱したため、実走行と、一般参加者を先導する伴走とで、自らも100km以上走破しました。
【アルミサッシと同じ製法の押し出し材を用い、フロントフォークとメインフレームがまったく同じパーツで構成されたmindbike】
このときに活躍したiPhoneアプリが、「自転車NAVITIME」です。名称からもわかるように、これは、あのNAVITIMEからリリースされている自転車専用ナビアプリで、当初はそれほど期待していませんでした。
というのは、iPhone向けのアプリが出始めた当初にリリースされた本来のNAVITIMEアプリの出来があまりに悪く、その印象が残っていたためです。それは、一般的な携帯電話用のNAVITIMEのインターフェースをそのままiPhoneアプリに持ち込み、しかも、アプリは無料ながら、少しでもナビゲーション的な処理をさせようとすると、月額契約を伴う有料サービスに誘導される仕組みだったからです。
さすがに、それはiPhoneユーザーのバッシングを受け、最終的にNAVITIMEはアプリを引っ込めました。そして、最近になって改めてリリースしたのが「自転車NAVITIME」でした。
実際に使ってみると、批判を受けての再参入だけに、思うところがあったのでしょう。収益モデルもインターフェースも、このアプリ専用となっていました。
まず、月ぎめの課金ではなく、350円の売りきりで、追加料金は一切かからないこと。そして、自転車走行に特化した操作性が実現されています。逆に考えれば、本家のNAVITIMEサービスとは異なる売り切りのビジネスモデルにしても、既存ユーザーが不公平感を持たないように、自転車専用にしたものとも言えます。いずれにしても、アプリの出来はなかなか良いので、そのあたりの事情には目をつぶることにしましょう。
起動すると控えめなスプラッシュ画面の後で、すぐに目的地選択可能な点が、まず評価できます。ユーザーの使い方に沿っているからです。
【起動後、すぐに目的地選択ができ、ストレスがない】
続いて、「ここへ行く」ボタンをタップすると出発点の設定が可能になり、現在地、もしくは検索による任意のスポットを選ぶことができます。ただし、一度に200km以上のルートを設定することはできず、その場合にはエラーメッセージが表示されますが、これは対象が自転車であることや、裏道なども含むかなり細かいルートの提示が可能なことを考えると納得できる仕様です。
【目的地設定の後は、出発点の設定に移る】
カーナビでは、有料優先や一般道優先などの選択肢がありますが、自転車専用のこのアプリの場合には、距離が短いルート、坂道が少ないルート、坂道が多いルート、大通り優先のルート、裏通り優先のルートを選べるようになっていて、これも自転車乗りのことを考えた仕様と言えます。
なぜ坂道が多いルートが選べるのか、不思議に思う方も居るでしょう。しかし、そこが不思議なところで、あえて坂に挑戦したいチャレンジングな人が少なからず存在するのが自転車乗りの世界なのです。
【最も一般的と思われる距離が短いルートを探索したところ】
【このようにルートの起伏をグラフ化して表示することも可能】
【多少距離は長くなるが、坂道の少ないルートを選ぶこともできる】
【チャレンジングな自転車乗り向けの坂道の多いルート】
また、長距離を走るだけでなく、日常的な自転車利用に便利な「ドーナツサーチ」という機能もあります。これは、検索された地点を中心に、画面上に示されるドーナツ状のエリア(幅5km固定で、最大半径50kmまで)内にあるスポット(公園、駅、コンビニなど)を表示してくれるものです。数の多いコンビニなどは、かなり間引きされて表示され、何を基準に選択されているのかは不明ですが、表示が煩雑にならないようになっています。
【半径を決め、幅5kmの範囲で目的のスポットを探索するドーナツサーチも便利だ】
さらに、iPhoneを胸ポケットの中などに入れると画面を非表示として音声だけで分岐点の案内を行う「ポケットモード」など、バッテリー消費を抑える工夫もある。
【「ポケットモード」は、音声のみで案内を行う省エネモードだ】
惜しむらくは、走行中は次の分岐点までの距離は表示されるものの、目的地までの残りの距離は停止時にのみ現れることと、走行速度が小さなアナログメーターでしか表示されない点、そしてルートの中に自転車道を優先するモードがないことが現時点での弱点として挙げられます。それでも、「mind to 仙台」は自転車NAVITIMEのおかげでずいぶん助かりましたし、地図上の道路に合わせてGPSの位置データを補正するマップマッチングも強力です。
自転車NAVITIMEは、初期の反省を活かしてビジネスモデルまで変更した、及第点が与えられるアプリと言えるでしょう。